15 sitios web con excelente UX
La experiencia del usuario es muy importante en el desarrollo de un sitio web en estos días. Una excelente experiencia de usuario asegura que alguien visite su sitio y disfrute de cada parte del mismo. La experiencia del usuario también asegura que pueda maniobrar alrededor de un sitio y encontrar todo lo que está buscando. Piense en cómo le gusta la experiencia que participa en una librería de Starbucks o Barnes and Noble. Estos lugares se hicieron teniendo en cuenta la experiencia del cliente.
UX (experiencia del usuario) para el diseño web es una combinación de habilidades tales como el diseño de la interfaz del usuario y el diseño de interacción. Se trata de hacer cosas que tengan sentido. Algunos de nuestros desarrollos favoritos en UX incluyen la posibilidad de que aparezca más información a medida que se desplaza hacia abajo en una página, en lugar de tener que hacer clic en el botón siguiente o "cargar más". Otra es la posibilidad de presionar las teclas de navegación izquierda y derecha en el teclado en lugar de tener que hacer clic en la paginación. Esto es efectivo porque hace que la navegación web sea más fácil e intuitiva.
Hoy hemos encontrado 15 sitios geniales que realmente lo entienden y tomamos el tiempo necesario para crear una experiencia de usuario maravillosa. Han utilizado un excelente diseño, desarrollo, navegación y mucho más para crear sitios con UX casi perfecto. Vamos a saltar directamente
Andrew Jackson
Andrew es un diseñador independiente con sede en Londres. Su sitio de cartera es absolutamente maravilloso. Su navegación se basa casi exclusivamente en las teclas de navegación del teclado y está configurada de modo que cada vez que te mueves en una dirección, hay algo allí. Puede pasar de un proyecto a otro o dentro de diferentes partes de un proyecto específico. Además, el sitio no está abarrotado y usted sabe exactamente dónde debe estar.
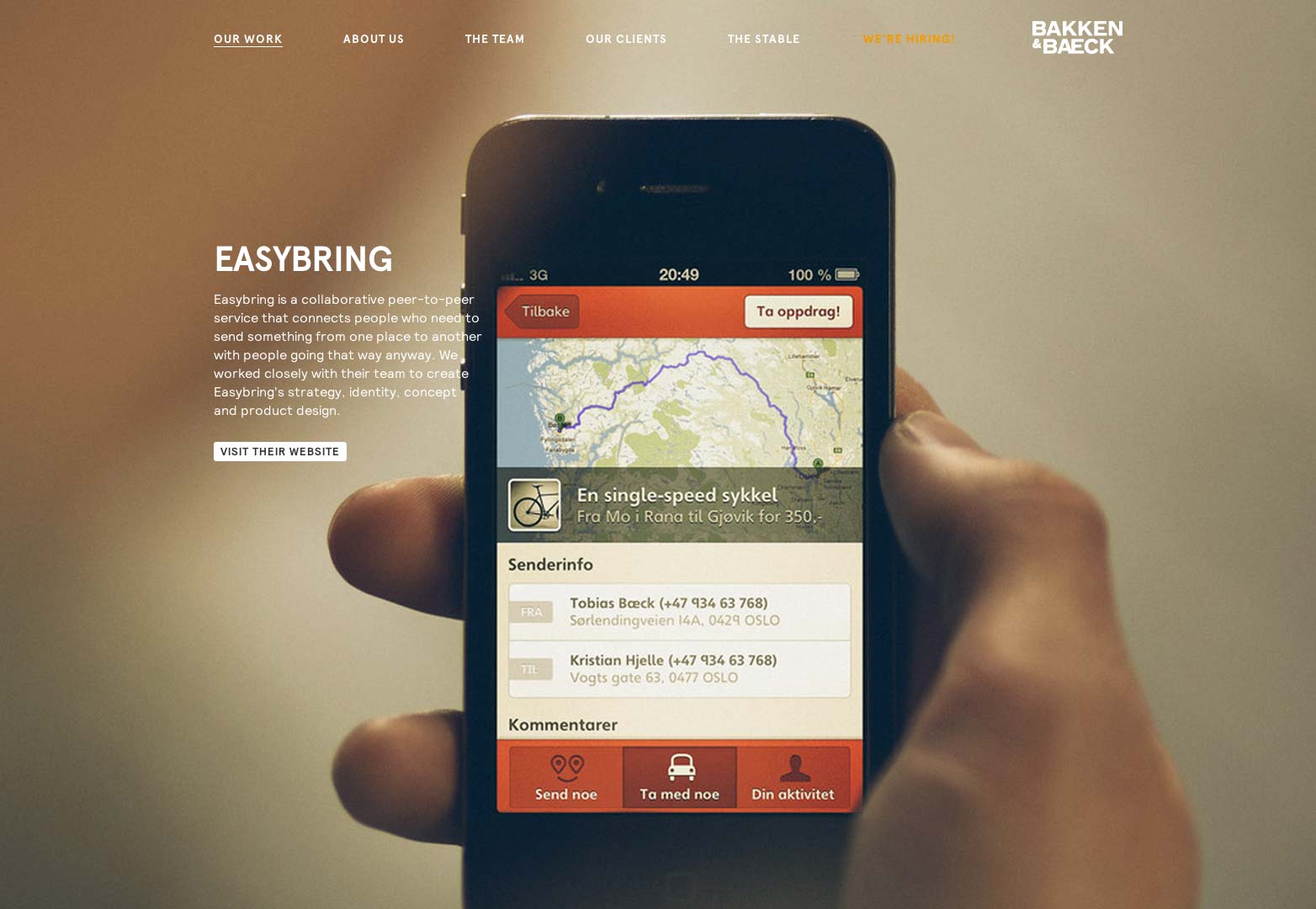
Bakken y Baeck
Bakken & Baeck es una pequeña agencia con sede en Noruega que pretende convertir buenas ideas en grandes productos. Ayudan a respaldar este reclamo mostrándote parte de su trabajo. De nuevo, puede desplazarse por las páginas y el trabajo de cartera utilizando las teclas de navegación en el teclado. También te enfocan en lo que vas a ver, lo que te ayuda a maniobrar y saber a dónde te diriges en este sitio web.
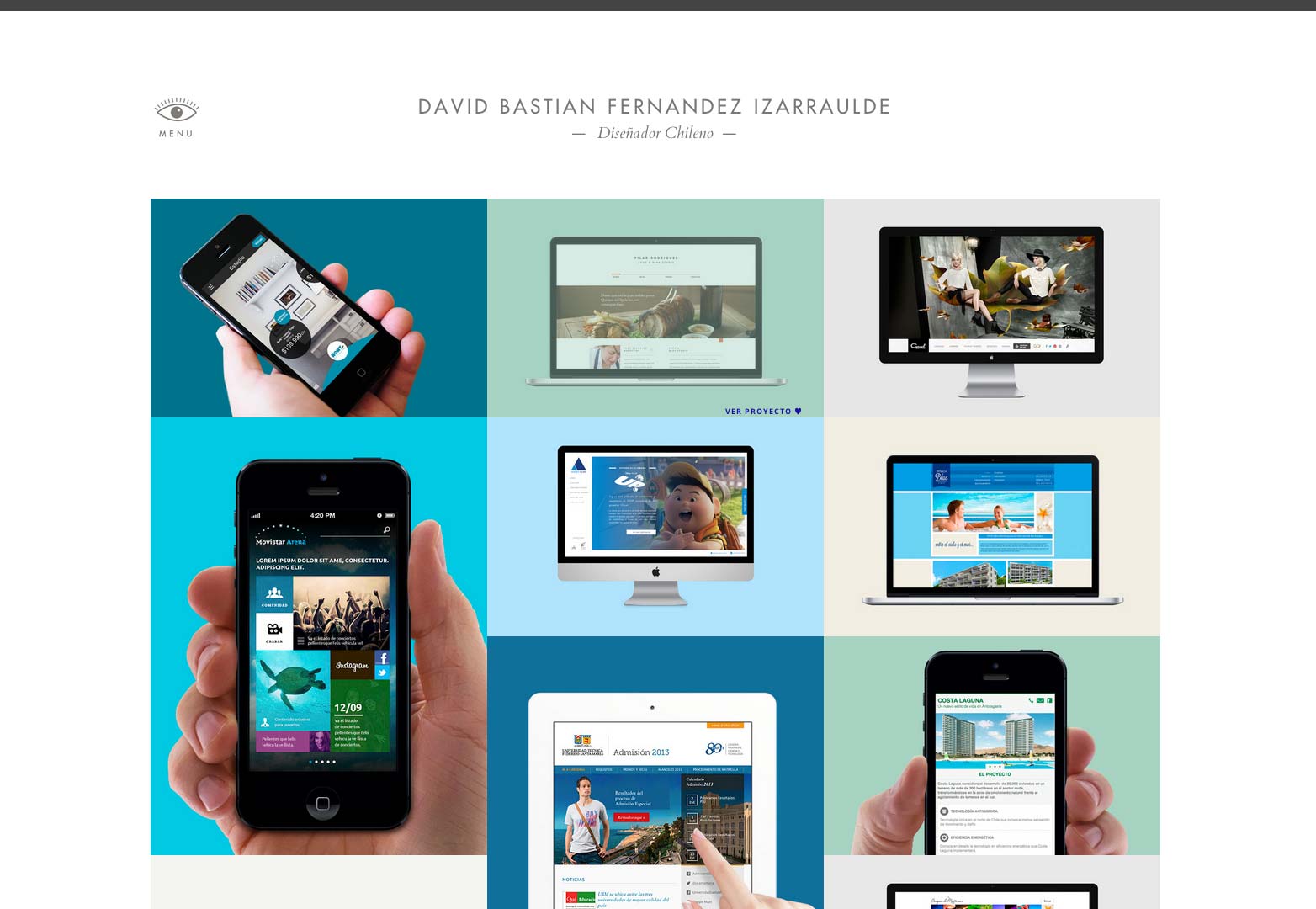
David Bastian
David es un diseñador de Chile. Justo en ese momento, debemos notar el uso que hace David de una grilla y una interfaz de usuario de color plano para el diseño de su cartera. Es tan limpio y fácil de navegar que casi parece que falta algo. Parece que no hay página para la navegación de la página, sin embargo, David fue extremadamente inteligente al crear un menú desplegable a la izquierda del sitio. Es discreto y fácil de distinguir e incluso más fácil de usar.
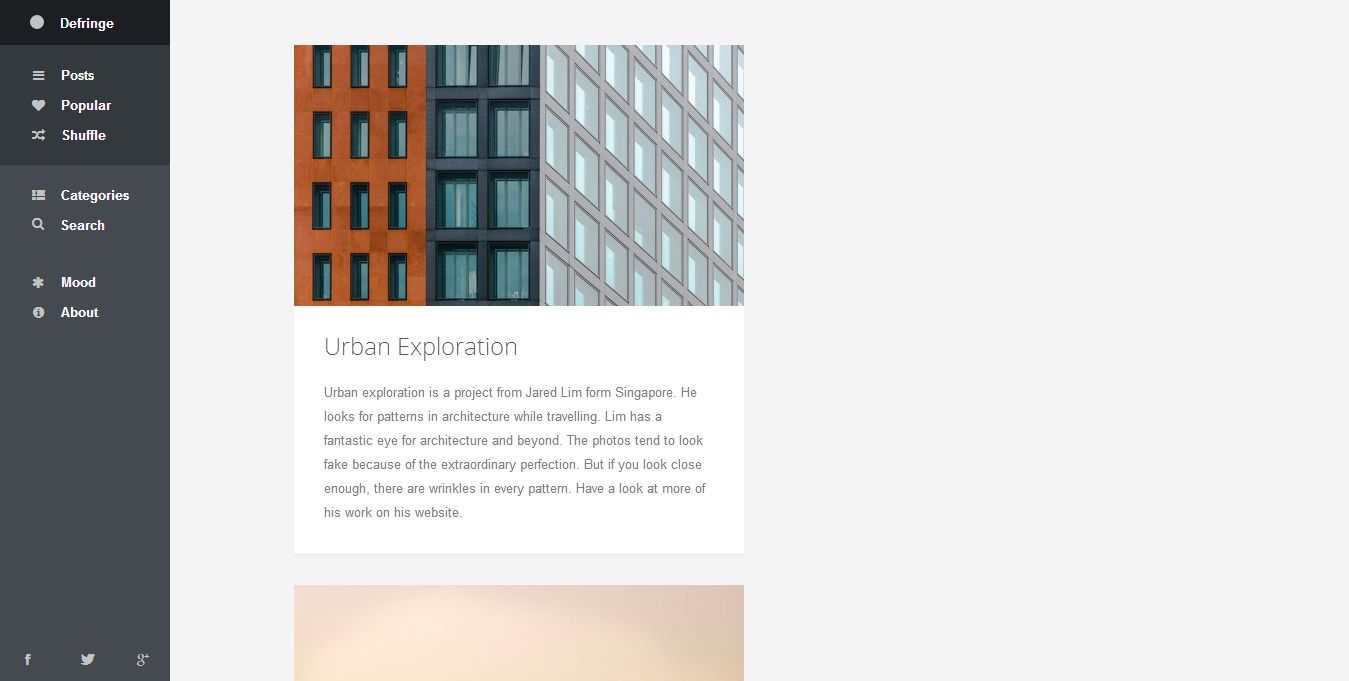
Defringe
Defringe es un sitio que reúne un montón de cosas creativas diferentes. Parece que hay un sentido bastante libre de lo que se cubre, ya que ofrecen publicaciones sobre aspectos como la arquitectura, la fotografía, el diseño y más. Defringe es un diseño web receptivo que tiene la capacidad de ser visto con un menú de la izquierda. Me gusta este menú de la izquierda porque usa motivos del software de reproducción de música para que pueda moverse por el sitio. esto tiene sentido porque, una vez más, no hay un foco principal que no sea inspirado por varias obras.
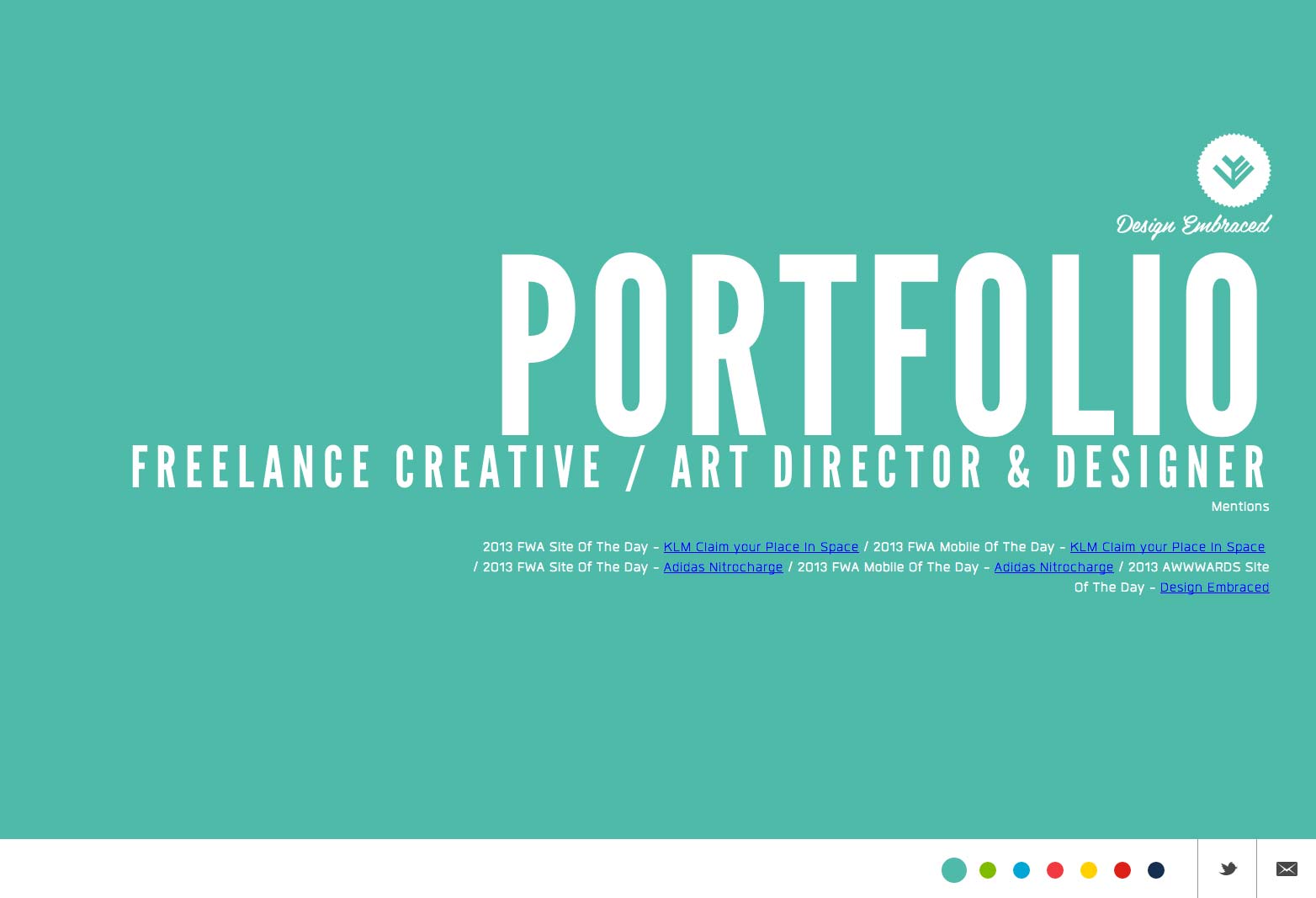
Diseño Abrazado
Design Embraced es el hogar del Art and Creative Director Anthony Goodwin. Para su método de navegación, utiliza los botones de navegación izquierdo y derecho, así como la rueda de desplazamiento disponible en la mayoría de los ratones de la computadora. Este diseño web es un poco más emocionante gracias al uso de color y grandes titulares. El trabajo aún se ve fácilmente en un entorno extremadamente limpio que se centra en el trabajo.
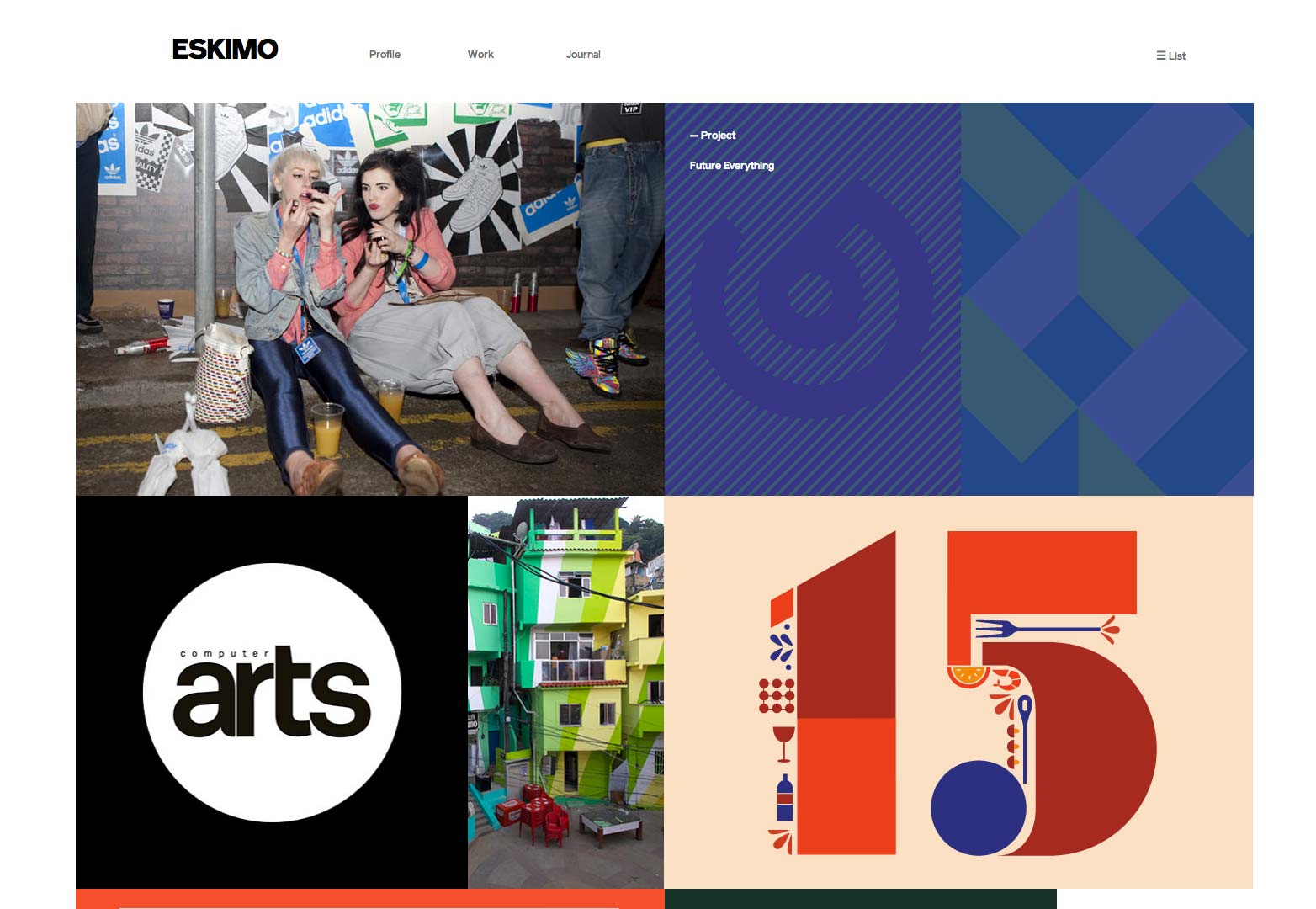
esquimal
Eskimo Creative es una agencia galardonada con sede en Manchester. Como agencia creativa, tienen que ser exactamente eso en cada experiencia que ofrecen. En línea, hacen un excelente trabajo presentando creativamente su trabajo sin exagerar. Los espectadores saben exactamente cómo moverse por el sitio. De importancia es la transición entre páginas y cómo es suave en lugar de una interrupción en el proceso de carga. Eso hace una gran diferencia cuando intentas apelar al lado creativo de alguien.
FS Emeric
Este es un sitio web dedicado al lanzamiento de una nueva fuente de Fontsmith. Se dice que la fuente se basa en las necesidades futuras de diferentes disciplinas en el diseño. Debido a esto, tiene una tipografía creativa con algunos conceptos básicos estándar en fuentes. Este sitio web es extremadamente creativo y algo futurista en su enfoque. La navegación es fácil, es interesante y ofrece muchas ideas maravillosas sobre la creación de esta fuente.
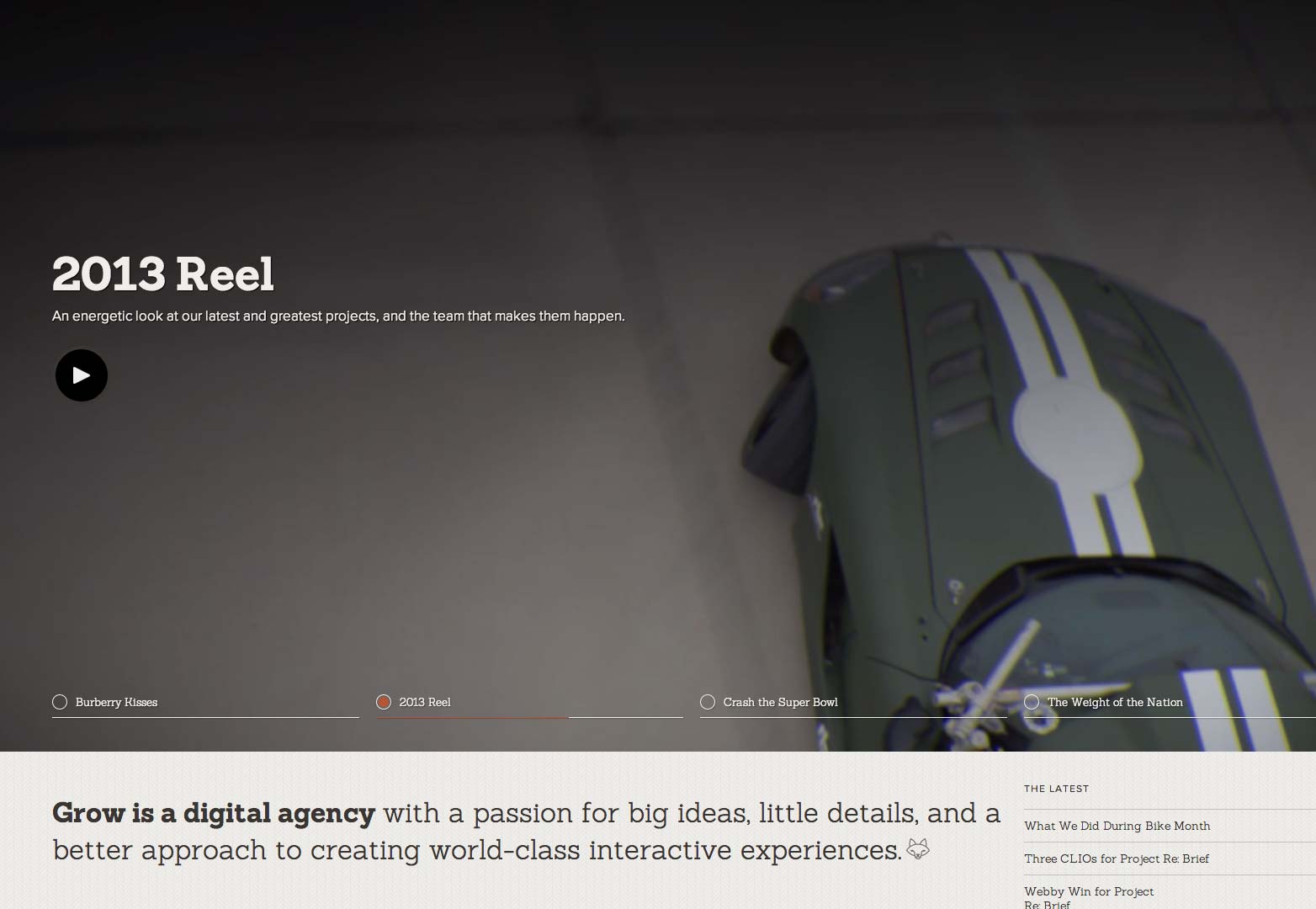
Grow Interactive
Grow es una agencia digital galardonada y arraigada en Norfolk que siente pasión por las grandes ideas y pequeños detalles. La experiencia de usuario en Grow es increíble porque todo se siente tan conectado. Hay una sensación constante de los colores y la fotografía utilizada, de las transiciones y el desarrollo utilizados para este sitio web, además de la navegación es fácil y siempre está allí. Este es un ejemplo perfecto de un sitio web bien pensado.
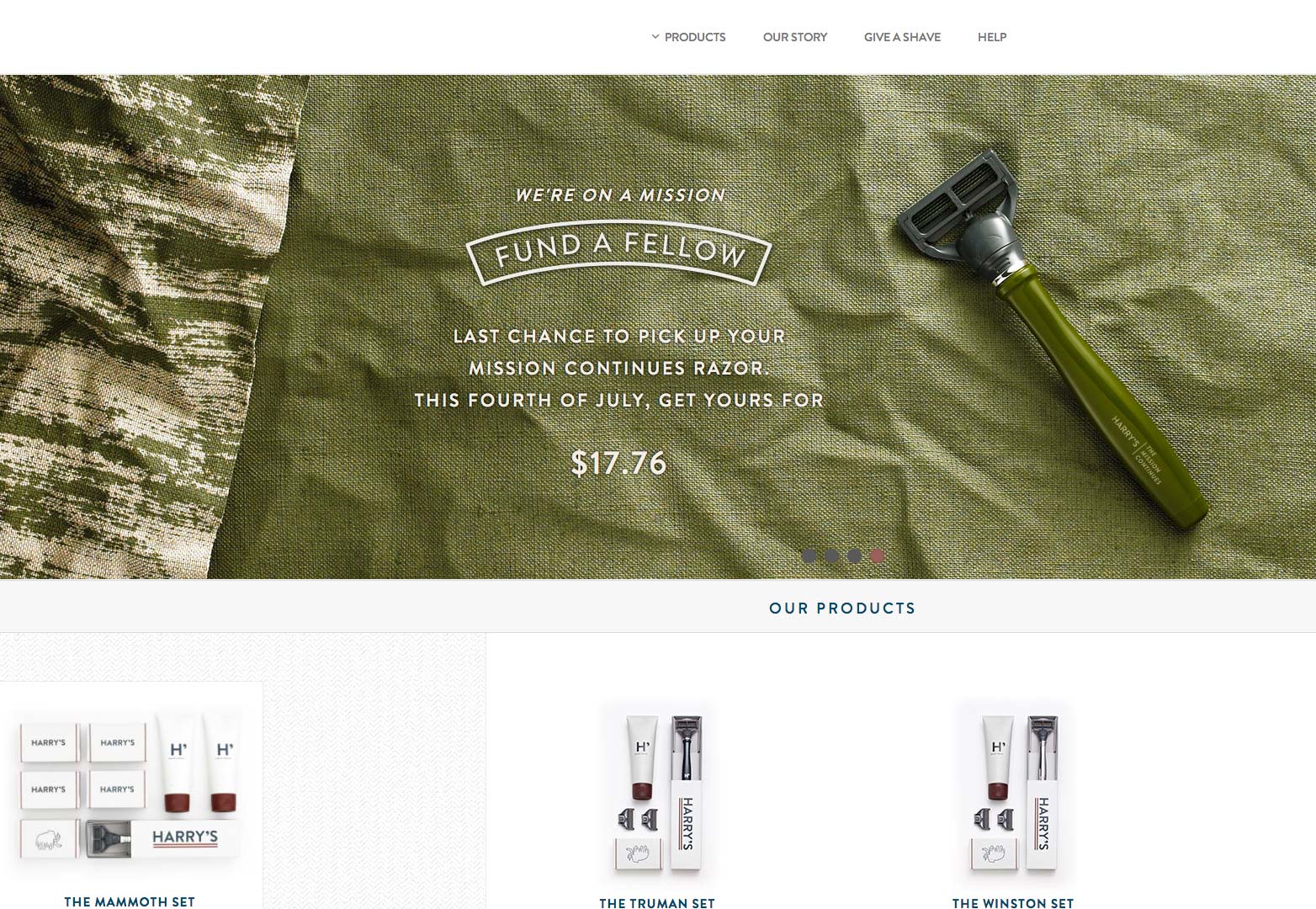
Harry
La gente de Harry's hace maquinillas de afeitar de alta calidad a precios asequibles. Tienen un sitio web maravillosamente limpio que se centra en la calidad y facilidad con la que uno puede usar una afeitadora. Lo que me llamó la atención fue el menú desplegable de productos. En lugar de proporcionarme un menú con solo palabras, Harry's nos permite ver los productos y los precios allí mismo. No tenemos que ir a una página de comercio electrónico para llegar a donde queremos ir, está disponible allí mismo.
Herrlich Media
He escuchado a muchas personas hacerse eco del sentimiento de que el arte y el diseño trascienden fácilmente los límites creados por diferentes idiomas. El sitio web de Herrlich Media es un maravilloso ejemplo de esto. Como puede tratar de traducir la página al inglés incompleto, aún puede decir muy fácilmente cuál es el propósito del sitio, a dónde debe ir y obtener una buena idea de lo que sucede en esta pequeña agencia. La experiencia del usuario es divertida y satisfactoria también.
Moorgate Exchange
No es ningún secreto que creo que el video es el futuro del diseño web, y este es un gran ejemplo de por qué. El video en esta página de inicio crea una atmósfera y experiencia para cualquier persona que visite este sitio. Además, cuando llegas al sitio, no hay confusión sobre lo que es Moorgate Exchange; inmediatamente se nos dice qué es y dónde está ubicado. Continuar con el sitio es tan simple como presionar las teclas arriba y abajo y toda la información es fácil de ver.
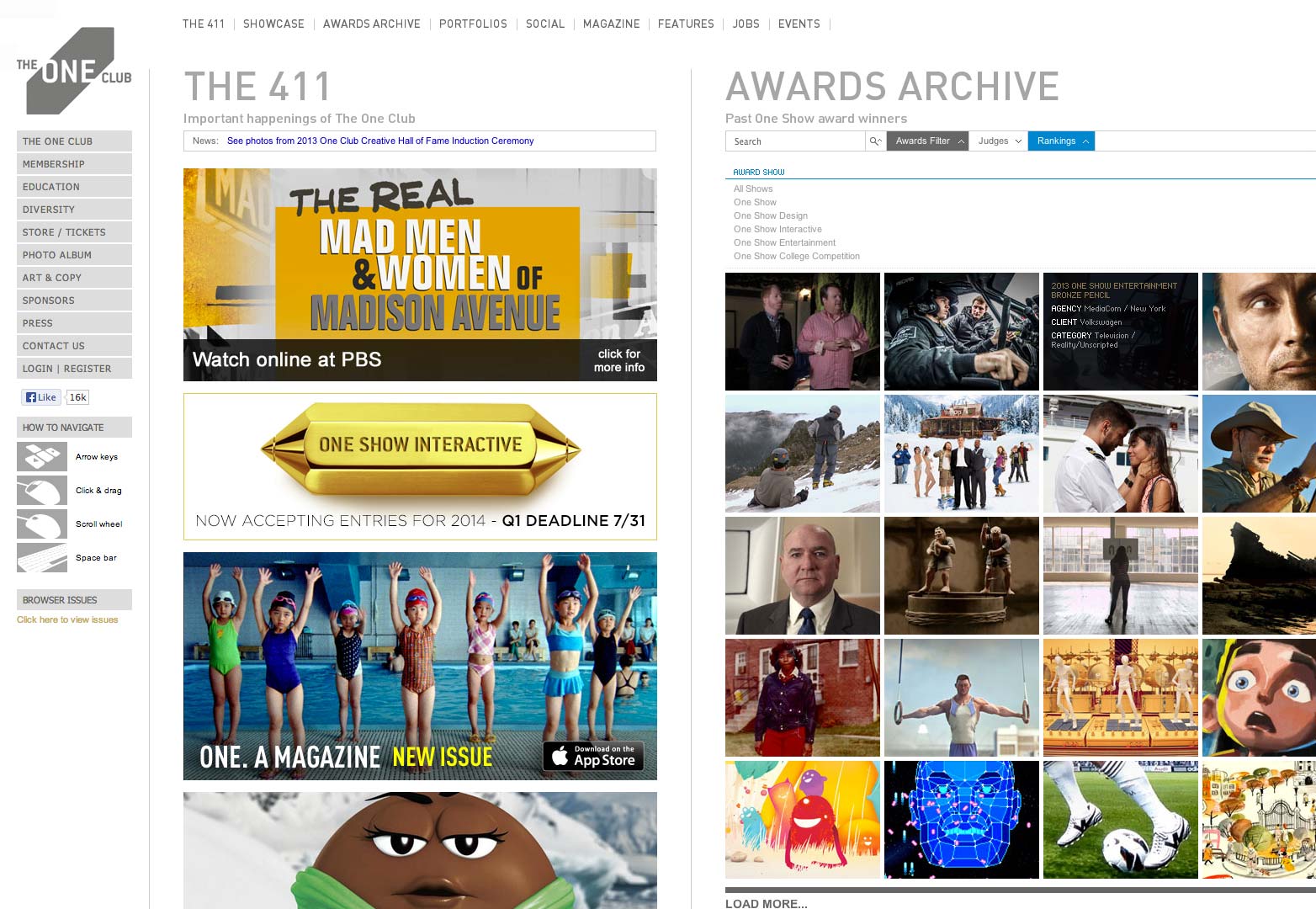
The One Club
The One Club es un sitio web y una organización que atiende a jóvenes profesionales en los ámbitos publicitario y creativo. Emplean algunas versiones de navegación realmente poco ortodoxas, principalmente con la implementación de desplazamiento horizontal de página a página. Esto ayuda a crear una experiencia que dice que One Club tiene que ver con la innovación y lo que viene después, en lugar de lo que está de moda por ahora.
Agencia Ony
Ony es una agencia rusa que combina una gran experiencia en branding con experiencia digital. Es difícil no creer esto cuando tienen una experiencia tan maravillosa para su propio sitio web. Las transiciones son suaves, la navegación es fácil y comprensible y el trabajo de diseño es limpio y simple. Todo tiene sentido y está detallado y bien planificado.
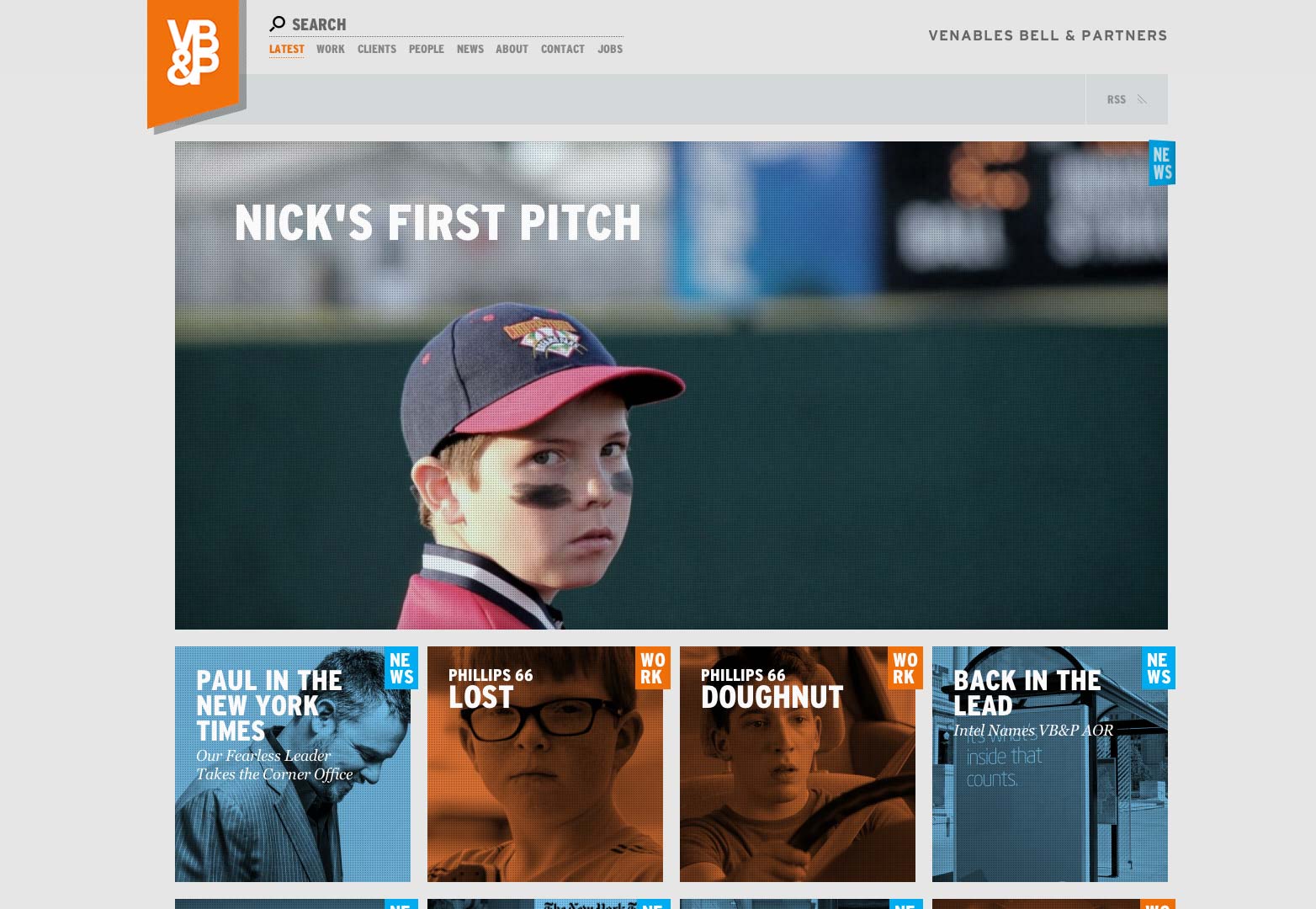
Venables Bell & Partners
En pocas palabras, este sitio web es muy divertido para interactuar. Hay muchos efectos divertidos de desplazamiento, efectos de desplazamiento y gráficos visuales que realmente hacen que este sitio sea un placer para mirar y compartir. Venables Bell & Partners ha creado un sitio con una maravillosa experiencia de usuario que hace que los usuarios quieran compartirlo y hacer que otros participen.
Conclusión
UX es tan simple como hacer un mundo digital y en línea tan amigable como sea posible. Piense en sus sitios web favoritos e incluso en sus aplicaciones y piense en lo que los hace más fáciles de usar y en lo que podría hacerlos más fáciles. Intenta aplicar estas cosas a tu próximo proyecto. El diseño y el desarrollo vendrán fácilmente cuando realmente planees crear una experiencia hermosa antes que nada.
¿Cuál de estos sitios es tu favorito? ¿Tiene un sitio favorito rico en UX que nos perdimos? Háganos saber en los comentarios.