15 Enfoques inspiradores para CSS
HTML solo llevará al diseñador web hasta el momento y si desea crear un diseño web dinámico, atractivo y reactivo, entonces necesita aprender e implementar CSS. No solo puede crear elementos de diseño mejorados para sus páginas, sino que también puede disfrutar de tiempos de carga más rápidos, mantenimiento más sencillo y menos tiempo para crear páginas nuevas o actualizar las existentes.
A continuación se muestran 15 de los mejores sitios web de CSS disponibles que ofrecen diferentes enfoques para la etapa de diseño web. Reúna algo de inspiración, coseche los consejos de CSS y aplíquelos a su propio diseño.
Beercamp
los Beercamp el sitio web funciona como un libro emergente y los usuarios pueden pasar las páginas para mostrar las pantallas emergentes. El diseño 3D se puede rotar y las páginas se pueden girar haciendo clic en la página y girando. El sitio es interactivo, atractivo, colorido y atrae a sus visitantes.

Inzeit
Si bien puede parecer poco más que un gran sitio web estático, el Inzeit la página de inicio literalmente cobra vida cuando comienzas a desplazarte hacia abajo en la página. Las diferentes capas se mueven en diferentes direcciones y a diferentes velocidades. Si bien se debe alentar a los visitantes a realizar los movimientos correctos, el sitio se vuelve activo a medida que se toman medidas para que los visitantes sean recompensados por tomar medidas.

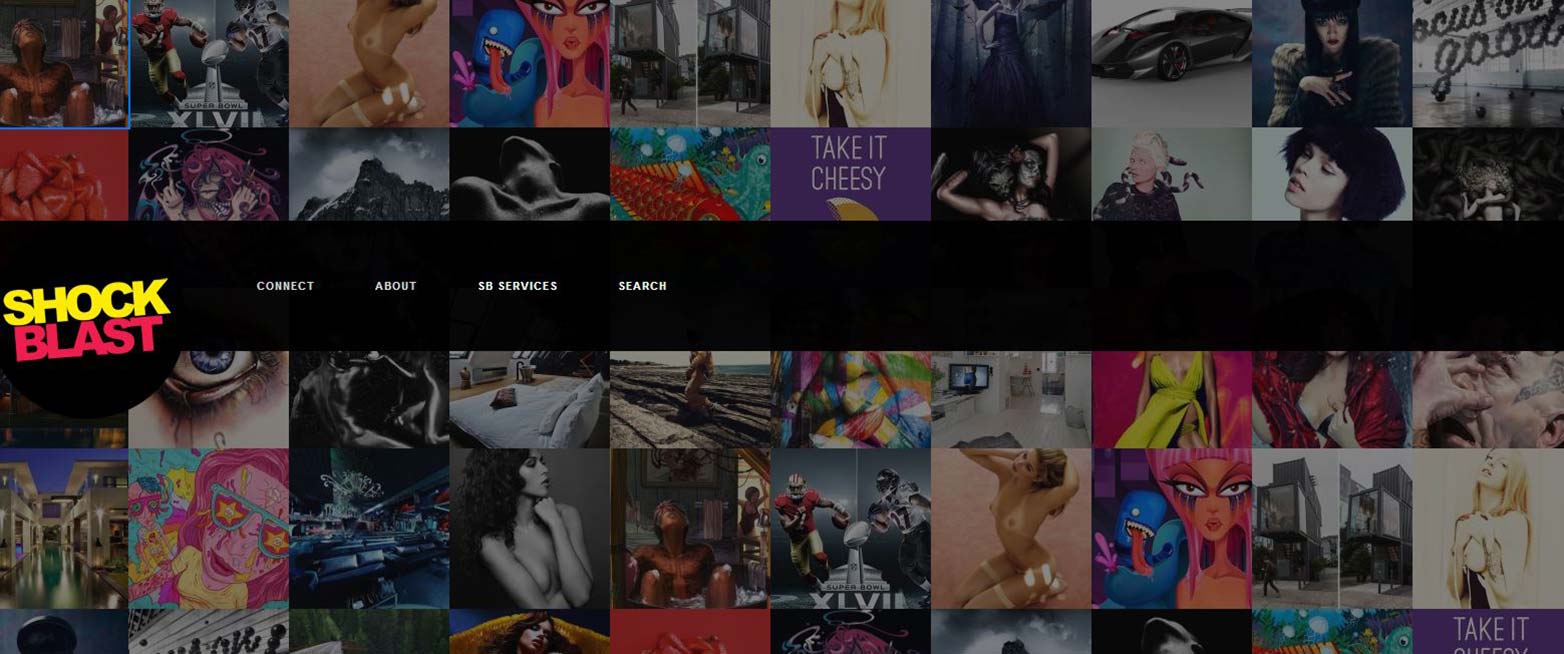
ShockBlast
Shockblast es un sitio web de galería fotográfica y, desde el momento en que la página carga cada uno de los movimientos del mouse, ayuda a que la página siga viva. La página de inicio no solo muestra una gran cantidad de excelentes muestras fotográficas, sino que permite a ShockBlast categorizar y paginar fotografías, haciendo que la navegación sea simple y altamente efectiva.

TepTek
los TepTek El sitio web es otro que incorpora varias capas intrincadamente diseñadas en un solo diseño. La visualización inicial cambia a medida que se desplaza hacia abajo y mientras los fotogramas se desplazan hacia abajo en la página, los números de página aparecen y desaparecen. El color blanco y negro ofrece un acabado nítido y elegante para que el visitante se concentre completamente en el contenido.

FineGoods
los FineGoods El sitio web tiene algunas pequeñas sorpresas ingeniosas que le esperan mientras se desplaza sobre los cajones de navegación, desplácese hacia abajo en la página e incluso eche un vistazo más de cerca a las etiquetas de precio (texto HTML). La selección de productos puede ser limitada, pero esa es parte de la razón por la cual el diseño único funciona tan bien.

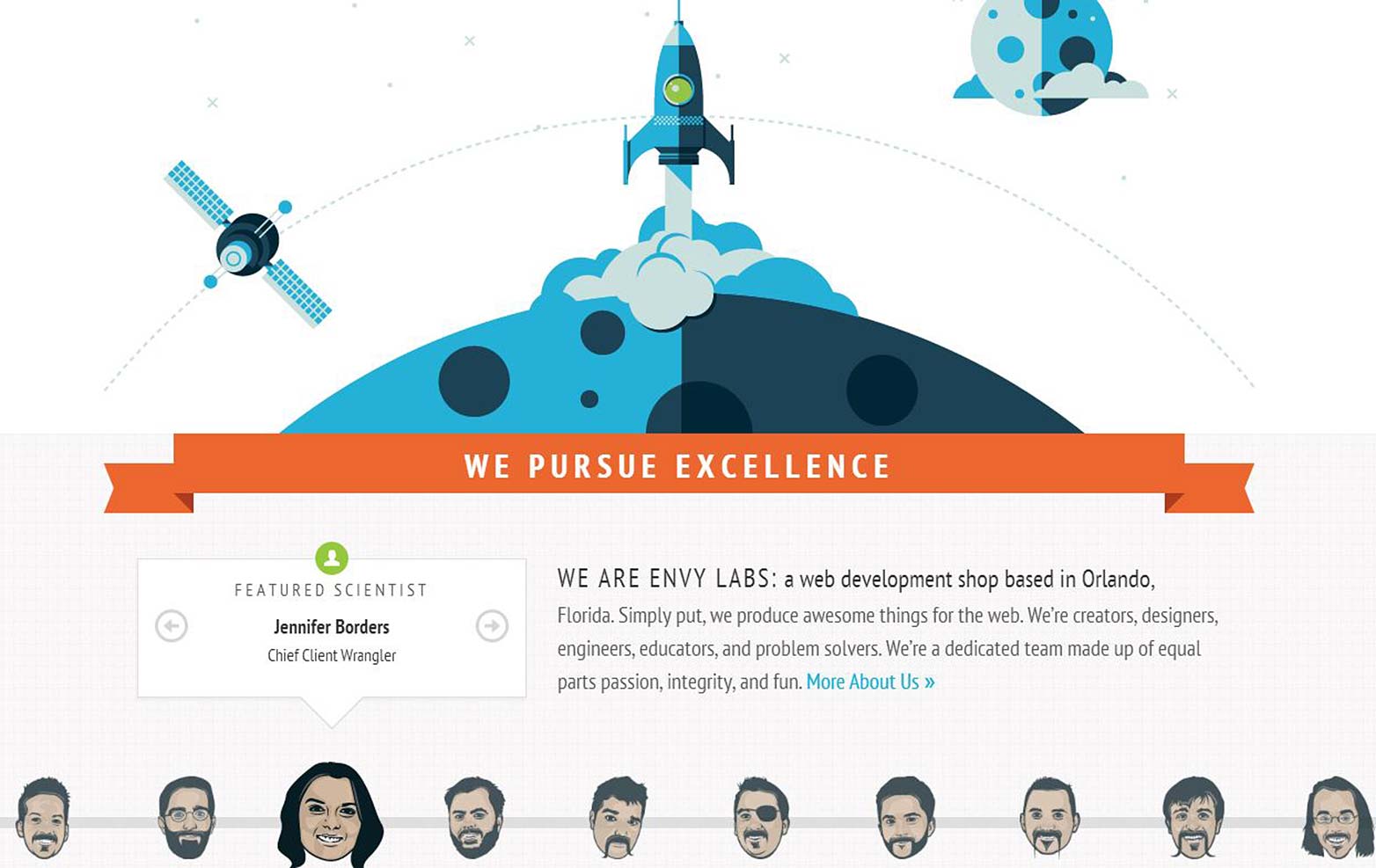
Envy Labs
Envy Labs es uno de nuestros favoritos Las transformaciones CSS se usan para crear un carrusel giratorio y cuando hace clic en los íconos "siguiente" y "anterior", observa que el carrusel gira hasta que se muestra la siguiente imagen. El resto de la página es un diseño relativamente simple pero altamente efectivo que utiliza CSS en una variedad de otras formas.

Driver Club
los Driver Club El sitio web fue diseñado para Ubisoft cuando se lanzó el nuevo juego Driver y tan pronto como visitas el sitio puedes ver el vínculo entre el sitio web y el juego. Otro gran uso de las transformaciones significa que a medida que se desplaza hacia abajo, todo el sitio web parece cobrar vida, incluso dando la apariencia de créditos móviles.

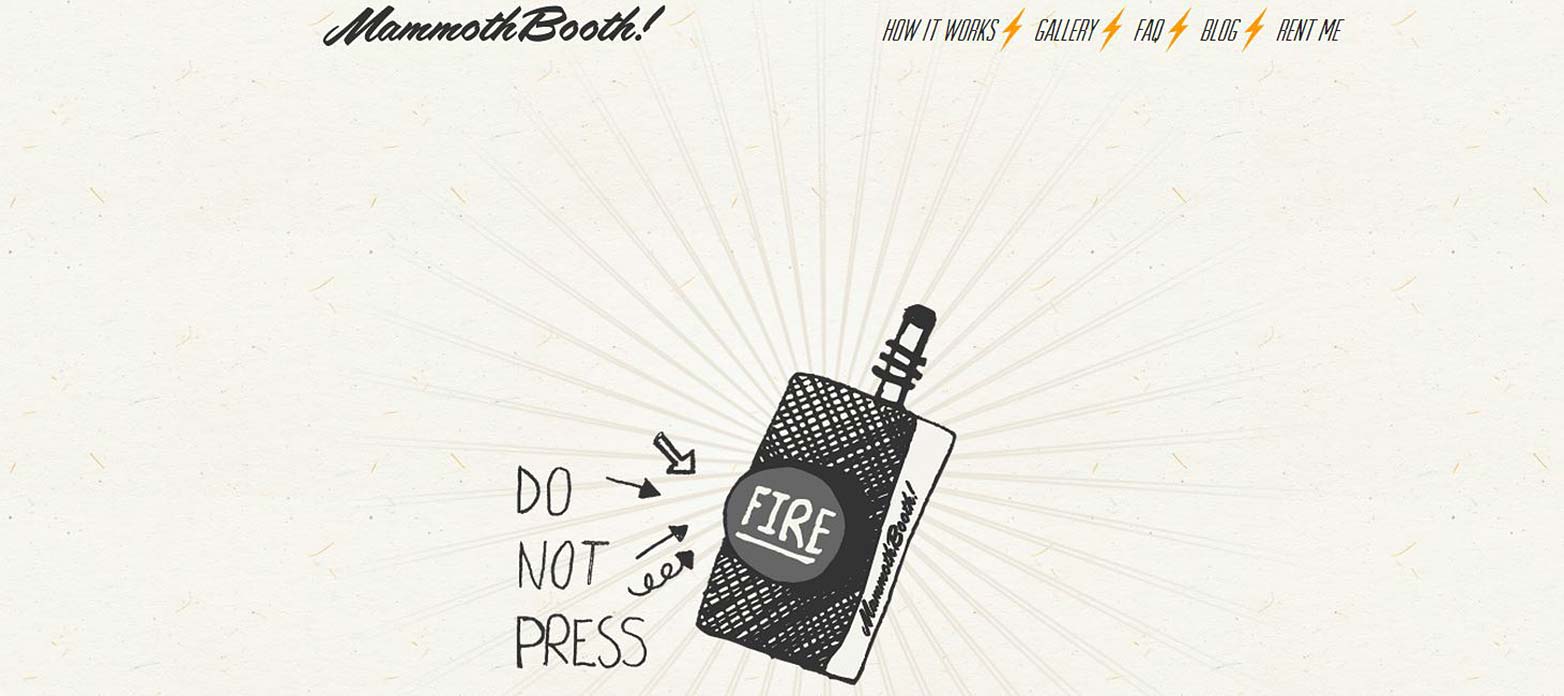
Mammoth Booth
Mammoth Booth es otro de los favoritos y juega con la teoría de que todos queremos lo que no deberíamos. Haga clic en el botón de Fuego y una serie de imágenes en cascada en la pantalla y crear un fotomatón. El sitio web es una excelente manera de promocionar el servicio de fotomatón que la compañía tiene para ofrecer.

Jeclat
Introducir el Jeclat sitio web y se le invitará a navegar alrededor del mundo, visitar los lugares de interés y abrir paneles laterales. Desplazarse hacia los lados es algo inusual para muchos usuarios en línea ahora y al tener que agarrar la estatua, genera intriga y participación del usuario también.

Vacheron Constantin
los Vacheron Constantin El sitio web está en francés, pero vale la pena visitarlo incluso si no lo lee. Haga clic y mantenga presionado el botón de desplazamiento hacia abajo en la página y disfrute del espectáculo. Un sitio web elegante que no solo muestra los relojes igualmente elegantes, sino que también muestra la inspiración para los diseños.

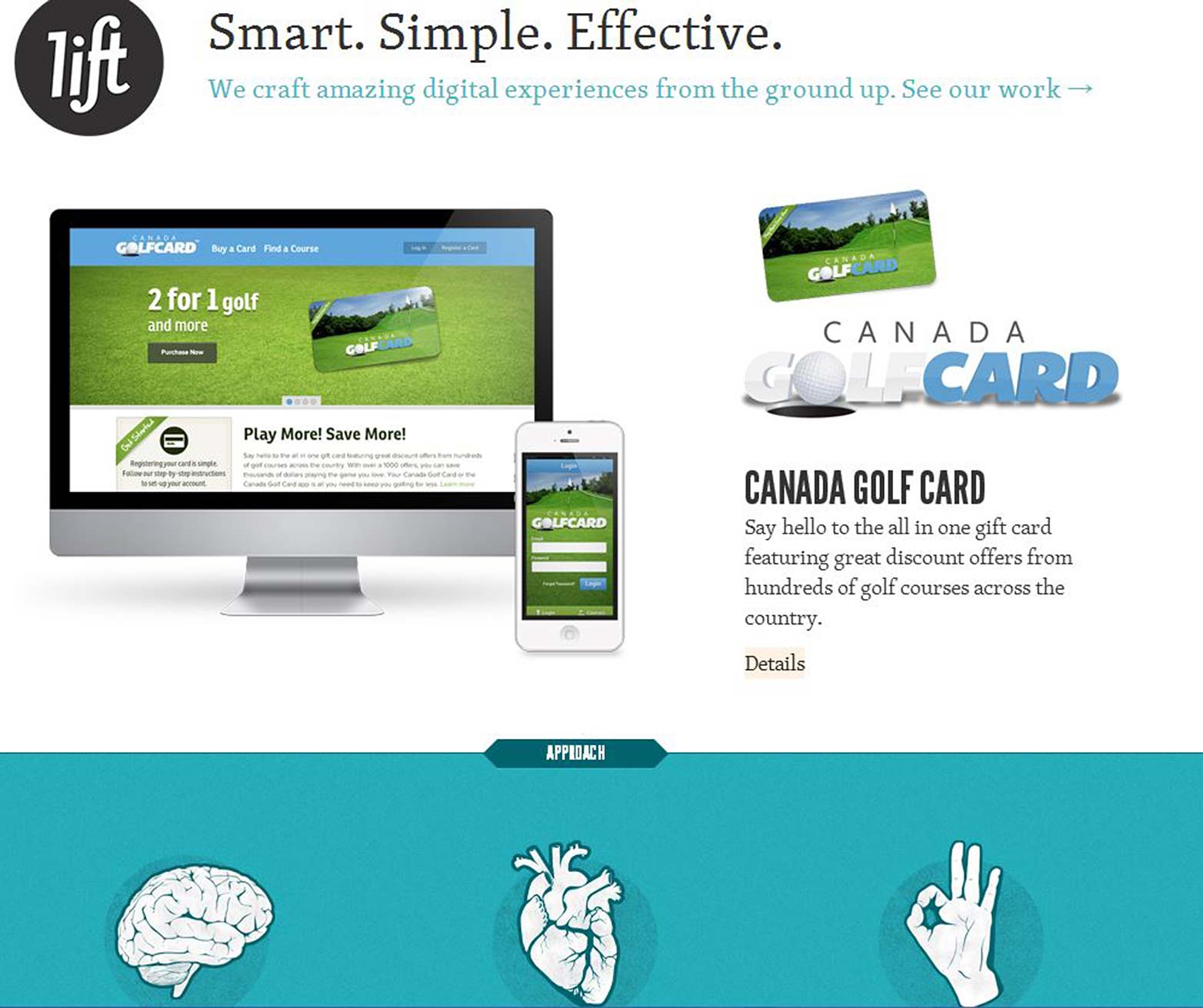
Lift Interactive
A veces, tratar de ajustar demasiados estilos y efectos en una sola página puede resultar costoso ya que la página se arruina, pero este no es el caso con Lift Interactive . Visita y disfruta de los muchos trucos. Eche un vistazo a los efectos del libro en 3D, así como al movimiento en capas de las imágenes del encabezado.

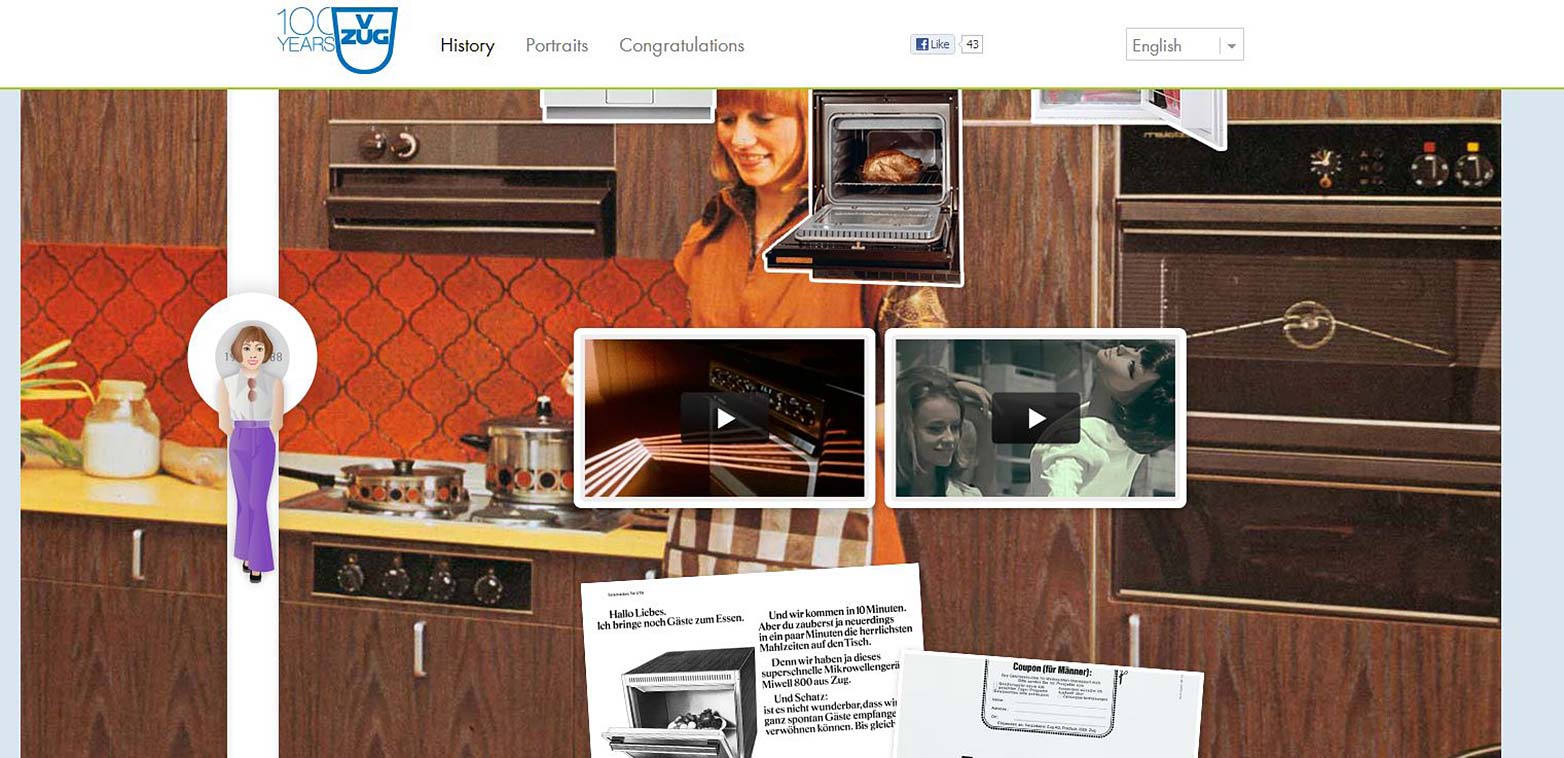
VZug
los VZug el sitio es una línea de tiempo dinámica. En lugar de una foto simple y simple que se muestra en una página estática, a medida que se desplaza hacia abajo en la línea de tiempo dinámica experimentará un atractivo diseño y una página anotada. El sitio tiene como objetivo celebrar 100 años de la historia de la compañía y el diseño ayuda a hacerlo bien.

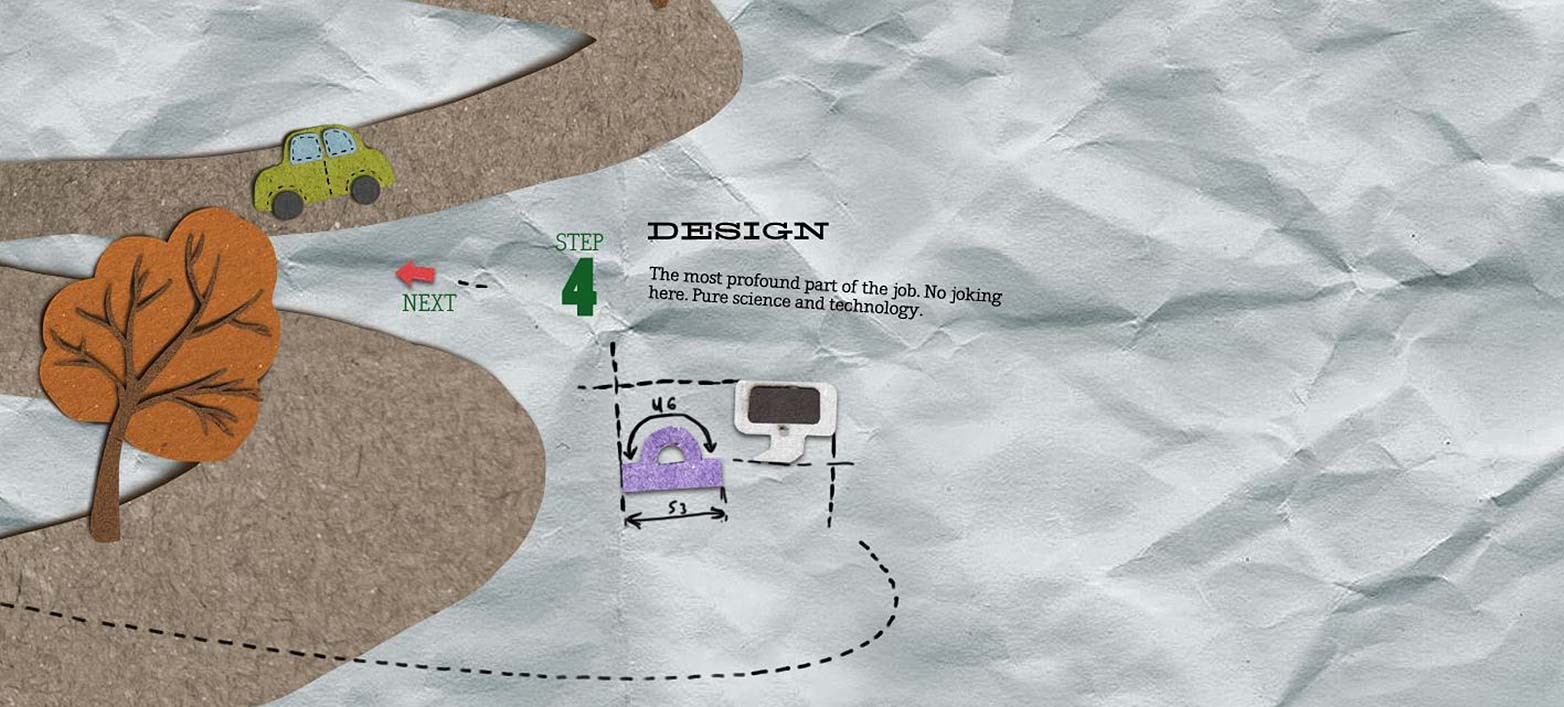
Dego
Cualquiera que haya jugado al juego Little Big Planet reconocerá el estilo del sitio web que pertenece al Dego agencia de diseño. La navegación toma una dirección aparentemente aleatoria y lo lleva a través de las numerosas etapas que el equipo de diseño de Dego afirma llevar a sus clientes y posibles clientes.

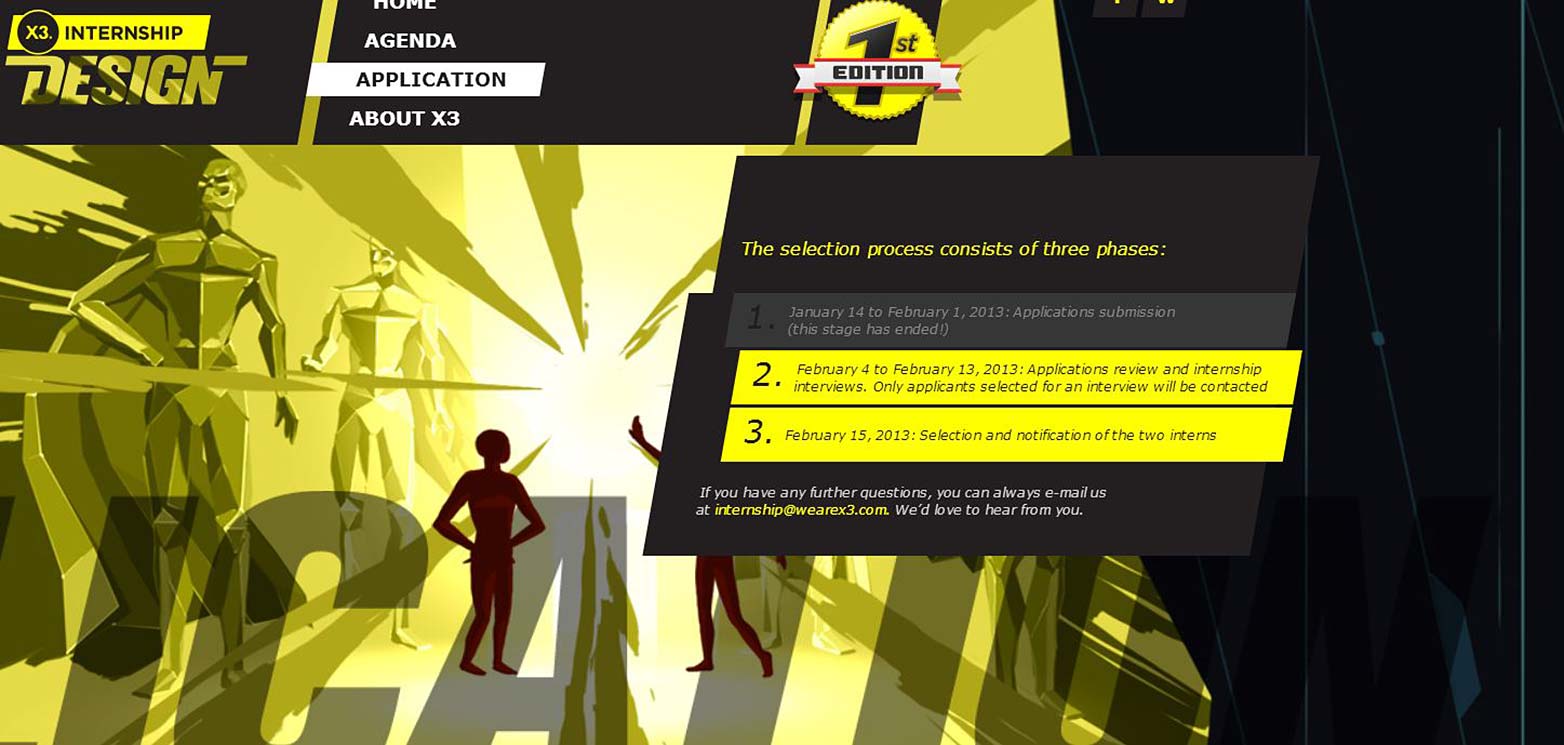
WeAreX3
Este sitio web es una forma única para que una empresa busque un pasante. El diseño histórico de ciencia ficción se combina con un desplazamiento de página horizontal único y elementos verticales. Los visitantes se muestran cómo desplazarse por las páginas y X3 espera que la apariencia y los elementos únicos del sitio atraigan el tipo de pasante de diseño que están buscando.

Cymetriq
Cymetriq es otro sitio web de estilo de cartera de diseño brillante que combina una serie de diferentes elementos y estilos en un único sitio de aspecto y actuación. Desplácese hacia abajo para ver muestras de la galería, desplace el cursor sobre la barra de navegación para ver los elementos de CSS y continúe desplazándose de arriba a abajo para obtener diseños y estilos únicos.

¿Nos hemos perdido uno de tus favoritos? ¿Has superado uno de los ejemplos aquí? Háganos saber en los comentarios.