Más de 15 innovadores sitios web de diseño plano
Primero me di cuenta del diseño web en color plano cuando Google comenzó a rediseñar sus sitios. Esto fue durante una época en la que los degradados y las sombras caían furiosas. Al usar lo que entonces era Google Docs y mi Google Calendar, siempre me di cuenta de que había algo mejor y más amigable con el usuario acerca de estos sitios, pero nunca pude identificar lo que era. Sigo disfrutando y uso los servicios según sea necesario.
Eventualmente, creo que estaba jugando con las aplicaciones cuando finalmente noté que los botones no tenían gradientes y los íconos tampoco. No hubo sombras y realmente nada más que colores planos y líneas para separar el contenido. Me encantó y me llevé a Twitter para compartir mis hallazgos.
Rápidamente, me encontré con algunas personas a las que simplemente no les gustó. No lo entendieron, dijeron que era completamente aburrido y dijeron que nunca funcionaría. Gracias a Dios que estaban equivocados.
Por supuesto, Google no es la primera marca en usar colores planos en sus diseños. Pero de gran importancia es cómo lo usaron, no solo por qué lo usaron. Creó una nueva interfaz de usuario. Había poca o ninguna distracción y la estética todavía estaba allí. Se sintió como sentido común cuando se hizo, pero de antemano, nos encantaron nuestros botones y combinaciones de colores con degradados y sombras y texturas y mucho más.
Este diseño web de color plano es una tendencia en este momento no solo porque se ve bien sino porque tiene sentido. Promueve una interfaz de usuario limpia que es fácil de usar y comprender. Hoy veremos un par de sitios web que utilizan este principio de diseño de color plano. Vamos a saltar directamente
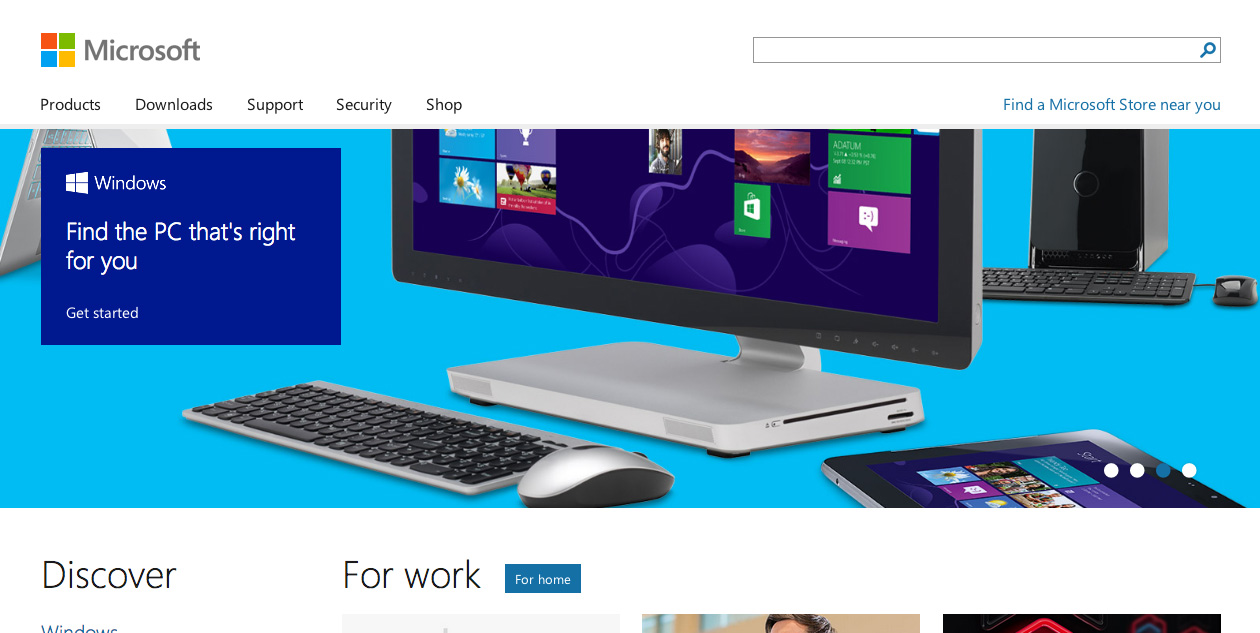
Microsoft Windows
Microsoft siempre ha tenido problemas para estar un poco rezagado, especialmente con un competidor como Apple. Windows 8 es el desarrollo al que muchas personas atribuyen el éxito del diseño plano. Parece que Microsoft se puso al corriente de lo que las personas realmente querían y de cómo realmente funcionaban y se les ocurrió el diseño de interfaz de usuario que tienen actualmente. Si no consiguieron nada más, Microsoft definitivamente tiene el diseño correcto.
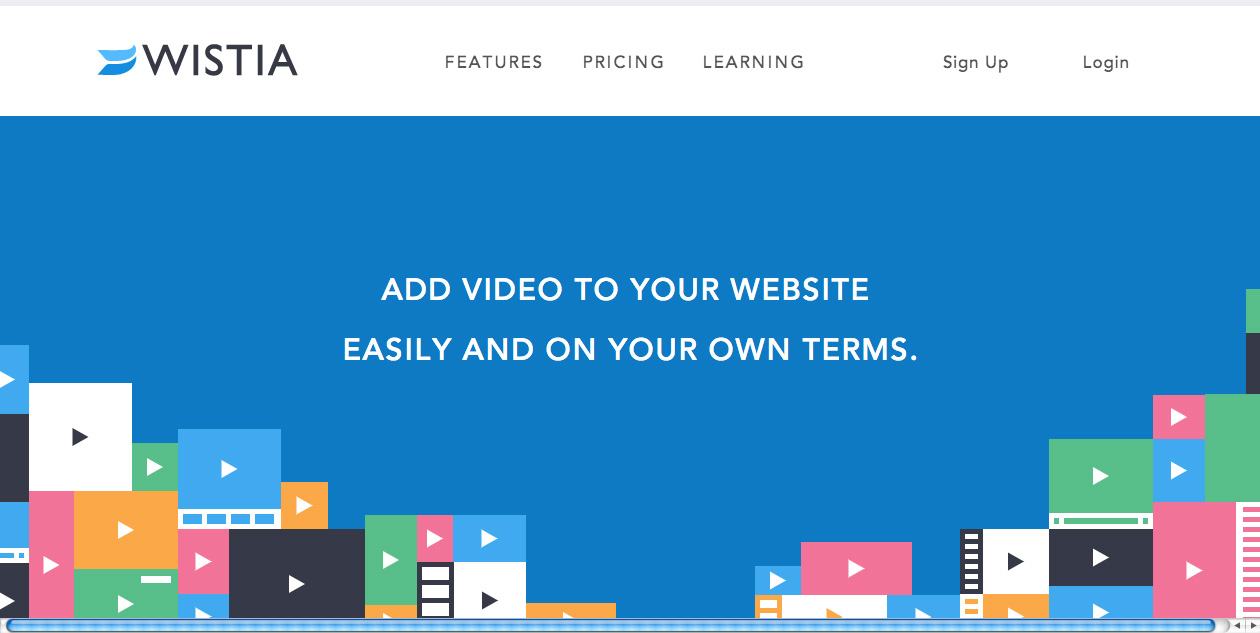
Wistia
Wistia es un alojamiento de video profesional que se especializa en hosting para empresas. Es agradable para aquellos de nosotros que queremos una apariencia diferente a un reproductor insertado de YouTube y también deseamos la capacidad de usar Flash y / o HTML5 para ver videos. Han llevado el diseño plano a nuevas alturas utilizándolo por completo en su diseño web junto con algunas ilustraciones realmente buenas.
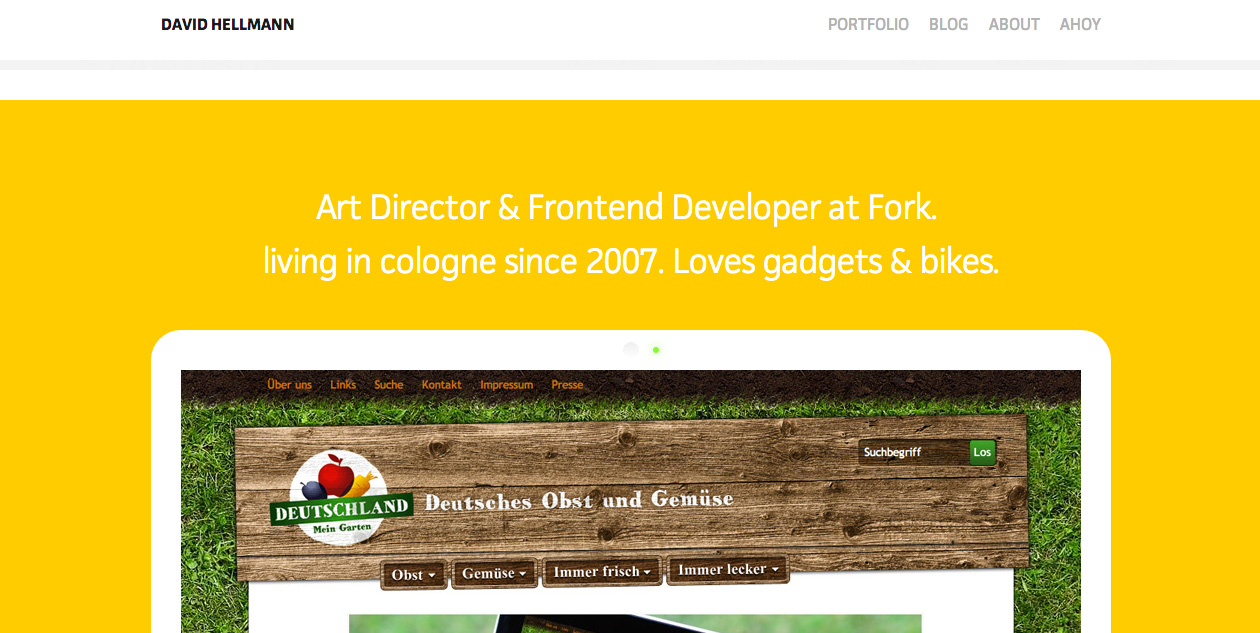
David Hellman
David es un director de arte y desarrollador web que tiene bastante cartera. Muchas veces vemos fondos blancos que presentan estos elementos de colores planos en una variedad de combinaciones de colores. Hellmann lo cambió un poco al ofrecer color plano en sus fondos y no solo en sus otros elementos gráficos.
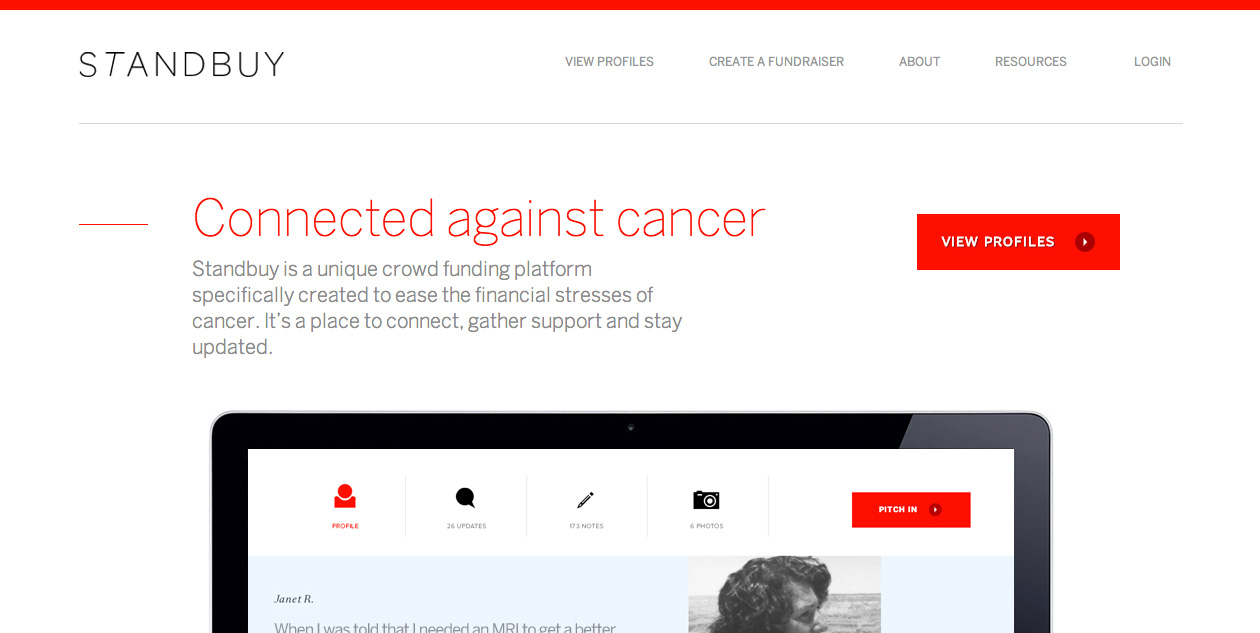
Standbuy
Siempre es refrescante ver excelentes diseños web en sitios y marcas que representan una gran causa. Standbuy se enfoca en aliviar las cargas financieras de lidiar con el cáncer con este sitio web. Usan el diseño plano de una manera relativamente regular, pero lo combinan con una gran tipografía e imágenes para hacer que su sitio realmente destaque.
Mono mínimo
El nombre de este sitio, Minimal Monkey, obviamente es perfecto para el diseño aquí. A simple vista, este es simplemente otro sitio web simple que utiliza teorías minimalistas para crear el sitio y buscar el deseado. Lo maravilloso aquí es cómo puede interactuar con el sitio y cómo lo transiciona. Esta es una iteración sorprendentemente suave del diseño web plano.
Neue Yorke
La mayoría de nuestros sitios favoritos de color plano tienen estas extravagantes paletas de colores que presentan al menos 4 o 5 colores diferentes. Neue York adoptó un enfoque diferente al crear una paleta de colores muy simple. Al igual que el sitio web Minimal Monkey, la interacción con este sitio debe ser destacada junto con el diseño de color plano maravilloso.
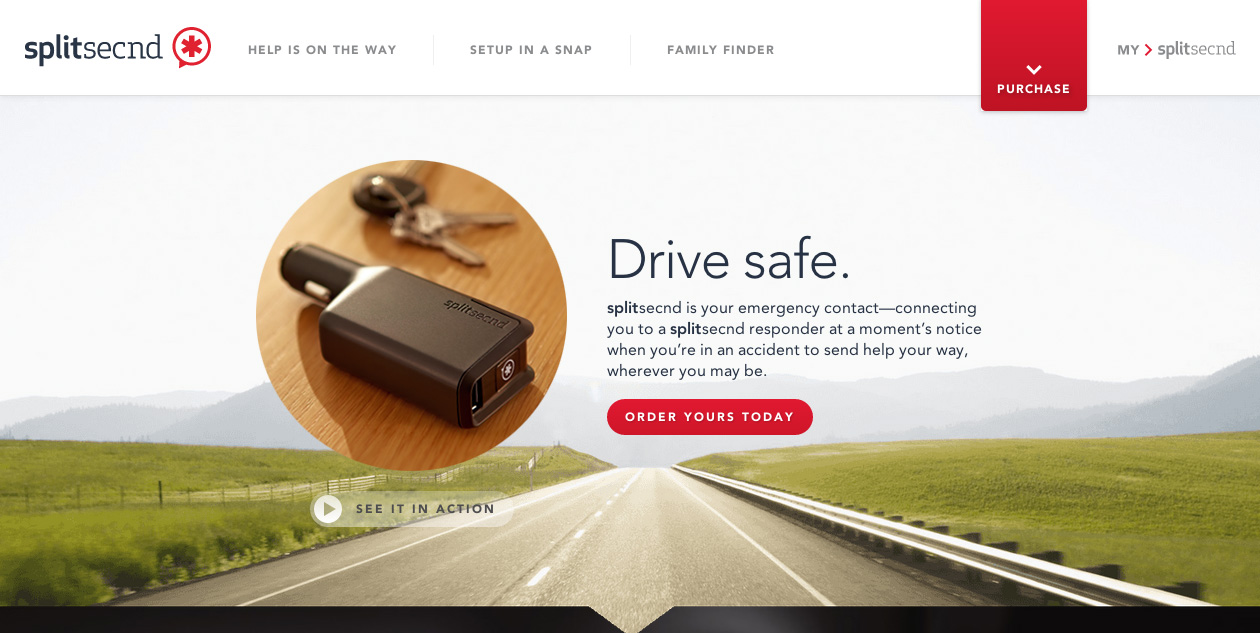
Split Secnd
Probablemente se esté preguntando por qué este sitio está en esta lista. Como puede ver, los primeros botones tienen gradientes muy sutiles. Pero a medida que avanzas, encontrarás que se usa mucho color plano. Este es un maravilloso ejemplo de cómo puedes obtener tanto el color plano como otras técnicas para vivir juntos.
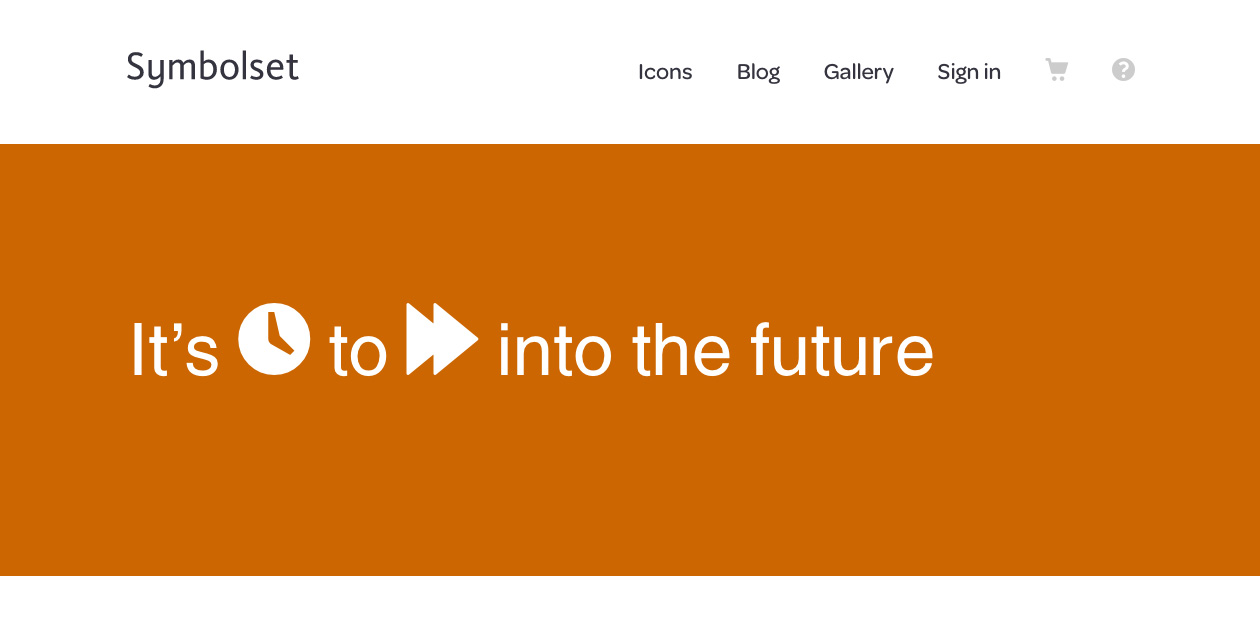
Symbolset
El diseño web plano junto con la gran tipografía es una de las mejores tendencias que tenemos en la actualidad. Symbolset utiliza estas dos técnicas para mostrar su conjunto de iconos que se pueden utilizar en diseño web o en cualquier diseño. Realmente me gusta este sitio porque el encabezado es de color plano que transiciona el espectro de colores. ¡Es realmente bueno!
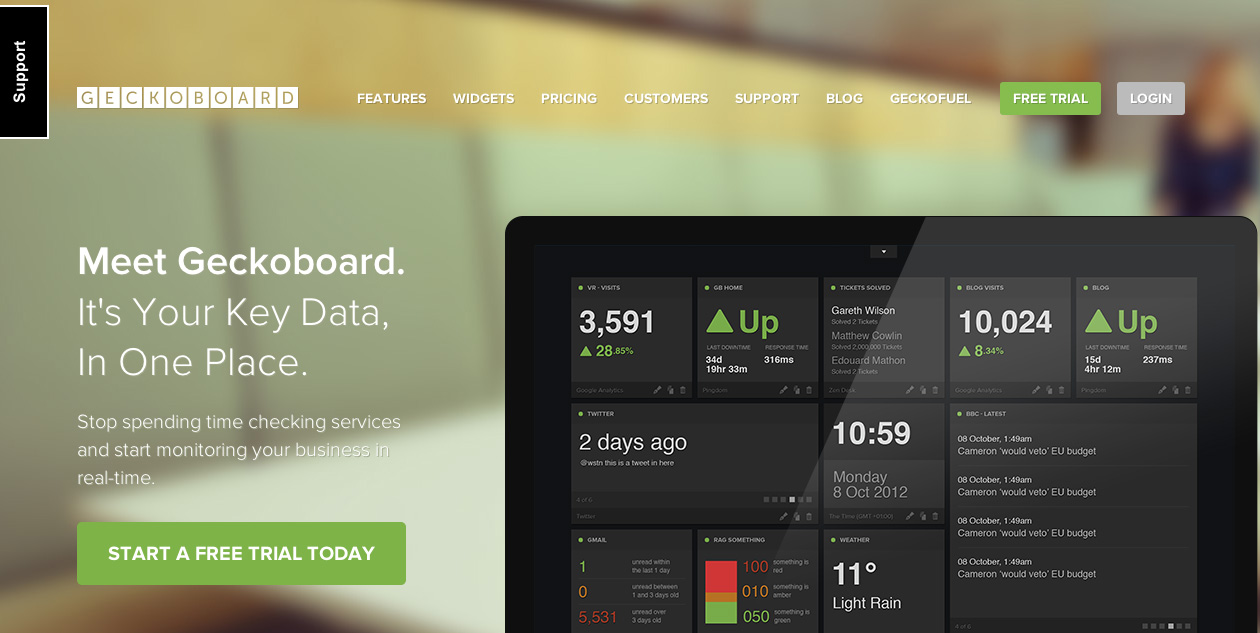
Geckoboard
Este servicio ofrece una forma para que los empresarios y empresarios verifiquen todas sus estadísticas en tiempo real, en un solo lugar. Han decidido usar sutilmente el diseño de color plano en sus botones y otros elementos. De interés, es la forma en que estos diseñadores han agregado un poco de buen diseño a los elementos de color planos también.
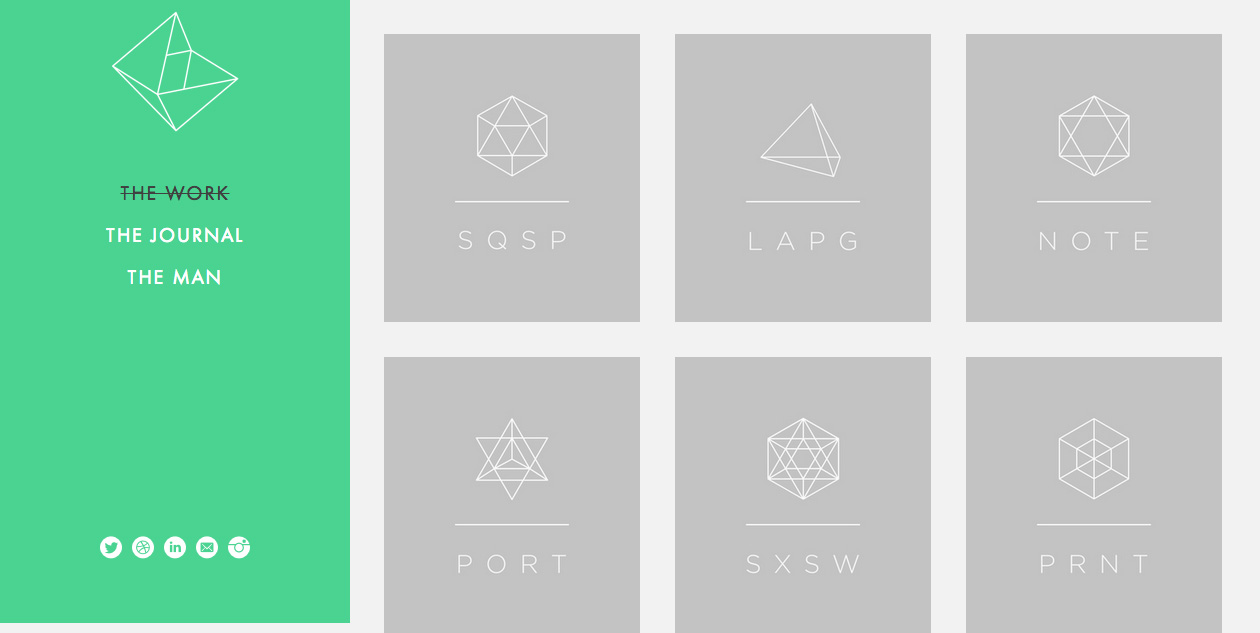
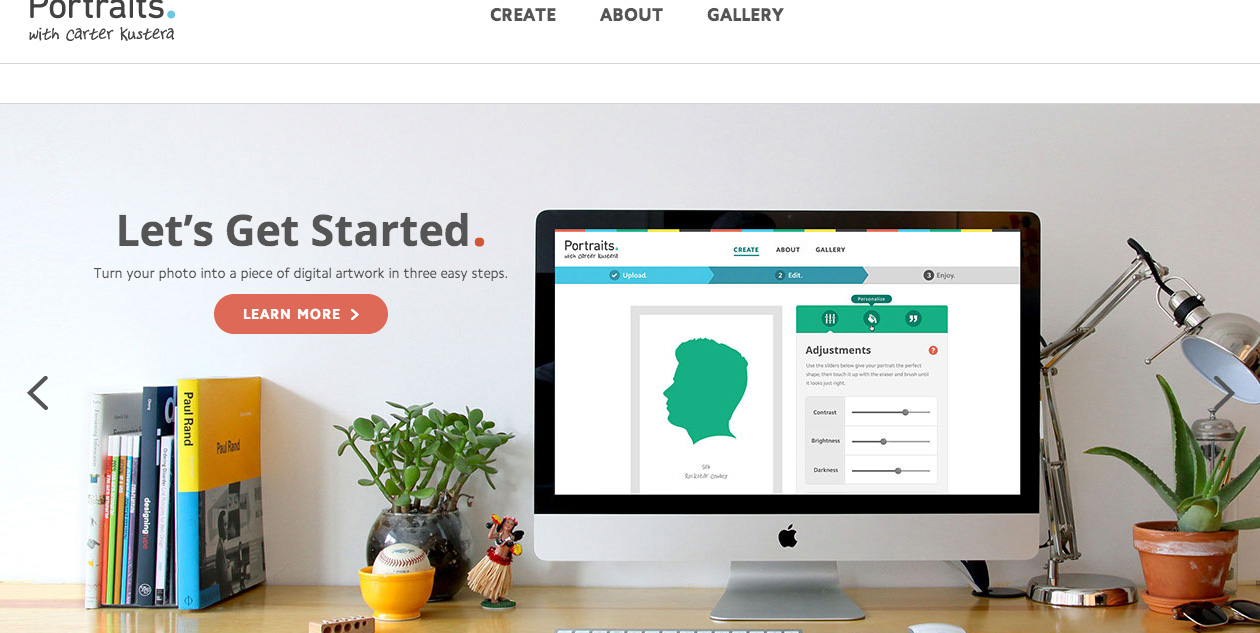
Retratos
Portraits es una linda y pequeña ofrenda de AOL. Utilizan el diseño web en color plano como una forma de completar su espacio en blanco y crear diferentes secciones de contenido. Lo que más me gusta de este sitio, nuevamente, es la interacción que tienes con el contenido y cómo aparece y transiciones.
Palacio
Palace ha pedido prestado mucho a la gente de Microsoft. No solo usan la técnica de color plano, sino que también colocan una grilla muy similar a Windows 8. No es el esquema de color típico y eso hace que las cosas sean un poco más interesantes también.
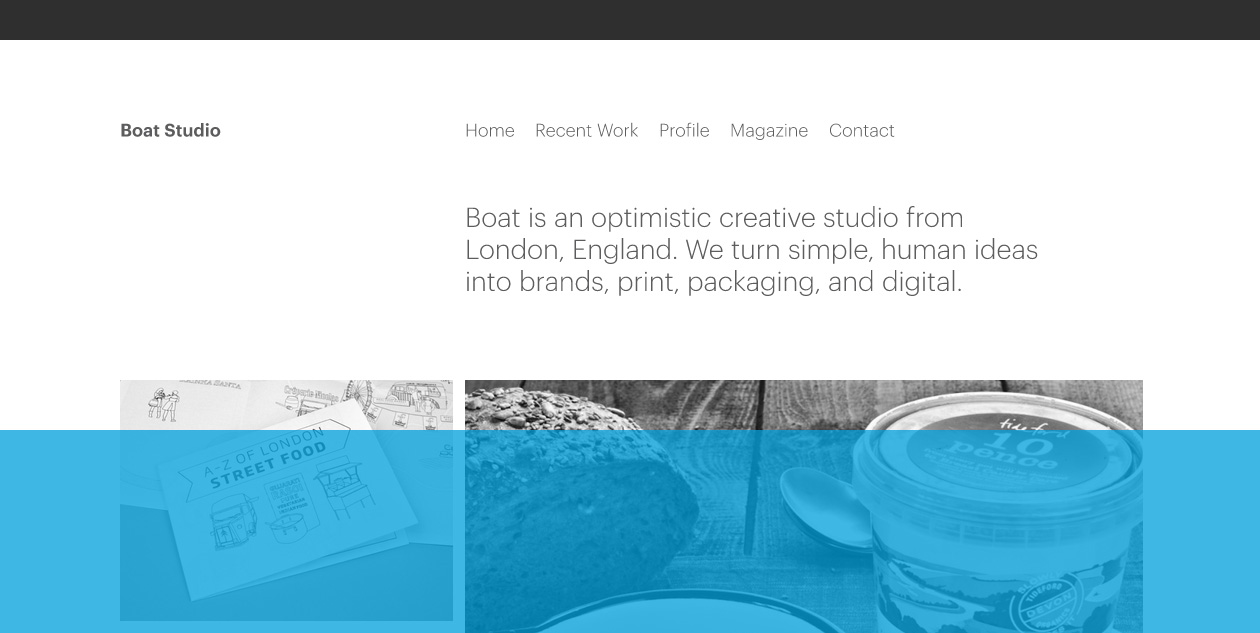
Estudio Barco
A veces todo lo que necesitas es un toque de color para que las cosas sean interesantes. Boat studio ha creado un sitio web con imágenes que se muestran principalmente en escala de grises. A medida que comienza y termina el desplazamiento en cada página, se le presenta un área semitransparente que contiene algo de texto. Es una maravillosa repetición de color plano y lo hace creativo para su marca.
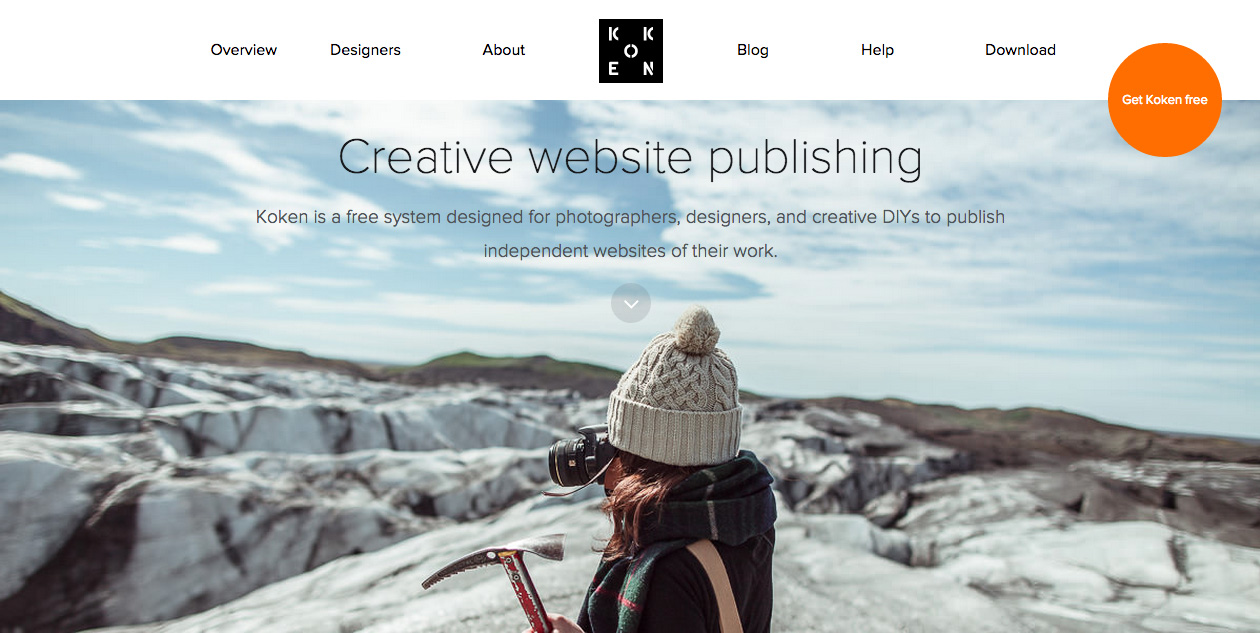
Koken
Koken usa una variedad de sensaciones para crear un sitio web extremadamente sólido. Comenzamos con un encabezado de color claro y luego pasamos a un cuerpo oscuro de la página. Eventualmente, terminamos con un pie de página brillante y de color plano. Esto demuestra que un sitio completo no tiene que ser plano en color, pero puede usar elementos simples para crear esa técnica.
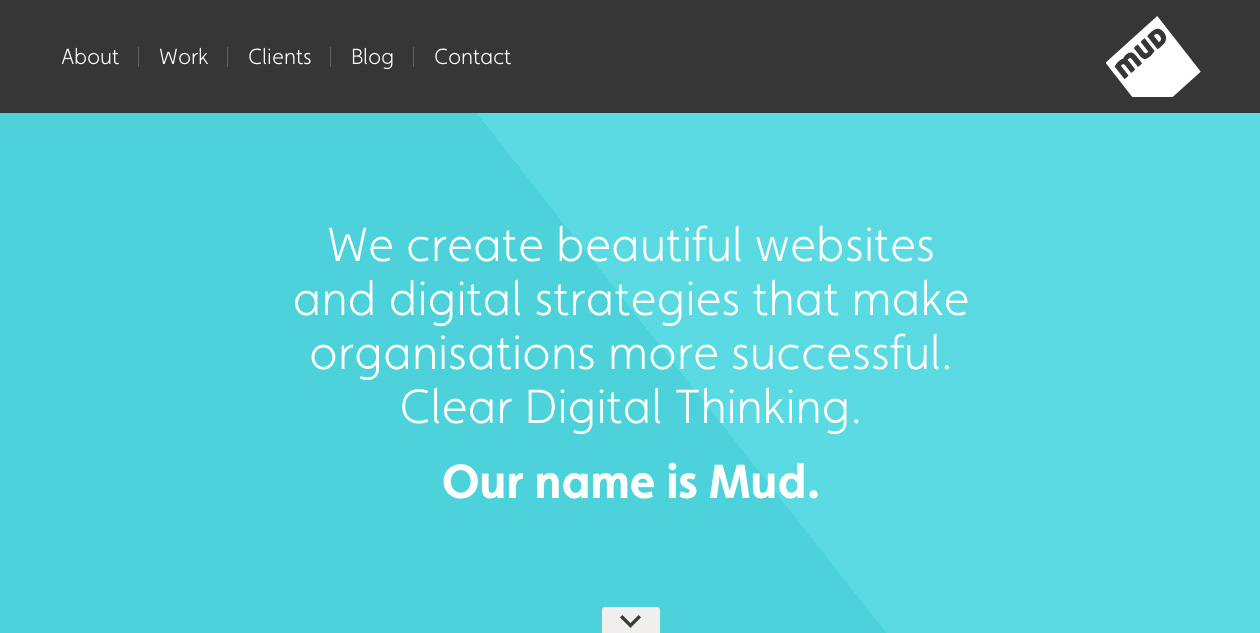
Barro
Este sitio hace un buen trabajo al tomar la técnica del color plano y hacerla suya. No utilizaron un degradado u otros elementos para mejorar, pero eligieron un esquema de color y pusieron dos colores diferentes para crear un bonito fondo. Además, mantuvieron su esquema muy consistente en todo el sitio; no se trataba de muchos colores, sino de perfeccionar los que tenían.
Los Clocksmiths
Nuevamente, este es un sitio que usa una paleta de colores muy simple, que no es excepcionalmente brillante y aleatoria, sino más bien monótona. Funciona para ellos, porque tienen tantos otros elementos poco ortodoxos que se suman a su diseño. Este sitio ayuda a mostrar cómo la tendencia aún puede funcionar mientras pasa a un segundo plano con respecto a otros elementos creativos.
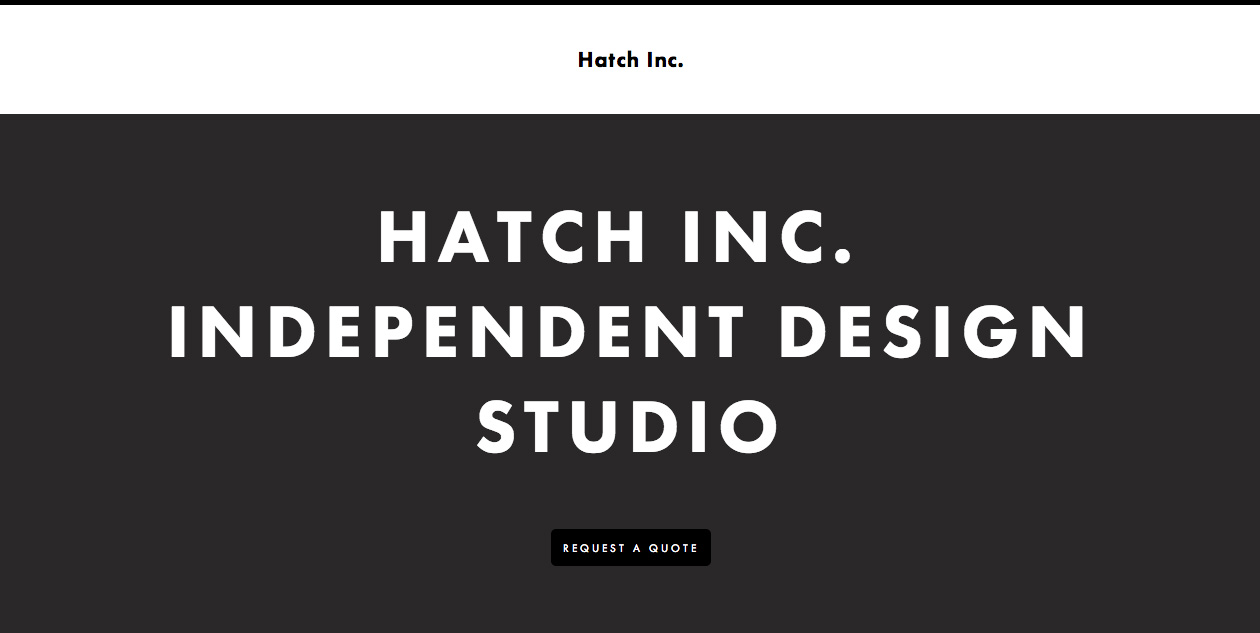
Hatch Inc.
Hatch utiliza espacios en blanco e ilustraciones maravillosas para ayudar a crear y apoyar la tendencia de color plano. Tienen un sitio muy simple al que han agregado un personaje con diferentes técnicas y elementos.
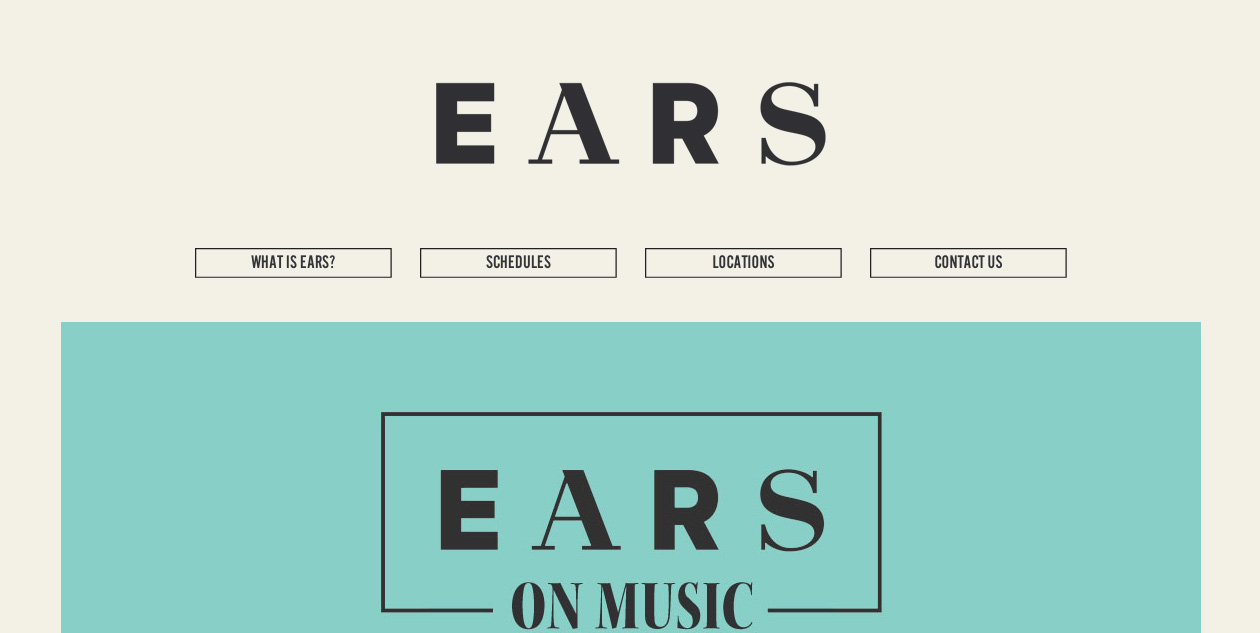
OREJAS
Lo que es extremadamente popular en el diseño web de color plano y en el período de diseño es el uso de líneas rectas, cajas regulares y círculos. Es muy raro ver diferentes formas introducidas en línea. EARS está cambiando esa retórica involucrando un tipo diferente de separador de línea que es muy similar a una línea EKG. Y me encanta. Observe cómo usaron una paleta de colores apagados para su tendencia también.
Conclusión
Es difícil llamar tendencia al diseño web en color plano porque es una iteración de sentido común para crear una interfaz de usuario más limpia. Sin embargo, como puede ver, hay muchas maneras diferentes de hacerlo. Una vez más, es extremadamente importante que el diseño de color plano no sea solo una nueva apariencia para usted, sino un medio para que su diseño sea consistente y fácil de usar en todo su sitio web.
¿Cuáles son algunos de tus sitios web favoritos que usan color plano? ¿Has creado un diseño que use color plano? Comparte con nosotros en la sección de comentarios.