10 marcos de JavaScript para mejorar tu desarrollo móvil
Los problemas de compatibilidad entre navegadores, resolución de pantalla y código CSS y CSS inconsistente son cosas del pasado en el desarrollo móvil. Los desarrolladores que todavía están lidiando con estos problemas están muy atrás de los tiempos y necesitan aprender algunos trucos nuevos.
Los desarrolladores móviles de hoy están ampliando el alcance de su experiencia; no solo están solucionando estos problemas, sino que también están desarrollando sitios web móviles que tienen diseños impresionantes, son amigables para el tacto y se basan en marcos que funcionan perfectamente en teléfonos inteligentes y tabletas.
Cada vez más empresas desarrollan con confianza versiones móviles de sus sitios web y lanzan aplicaciones que les ayudan a comercializar sus productos y servicios con éxito, y JavaScript ha sido la razón principal del aumento del desarrollo móvil.
En general, JavaScript ha hecho que sea más fácil usar dispositivos con pantalla táctil. Con él, podemos permitir que los sitios web respondan a los gestos con los dedos, como tocar, desplazarse y acercar. JavaScript no solo resolvió problemas de compatibilidad entre navegadores, sino que también facilitó el desarrollo de sitios web multiplataforma, lo que aumenta la cantidad de usuarios.
La mayoría de los marcos de JavaScript son ligeros, lo que hace que la navegación web sea rápida sin comprometer el aspecto de un sitio web. Los sitios web móviles utilizan cada vez más HTML5 y CSS3, respetando las especificaciones del W3C, que son otro beneficio para los marcos de JavaScript.
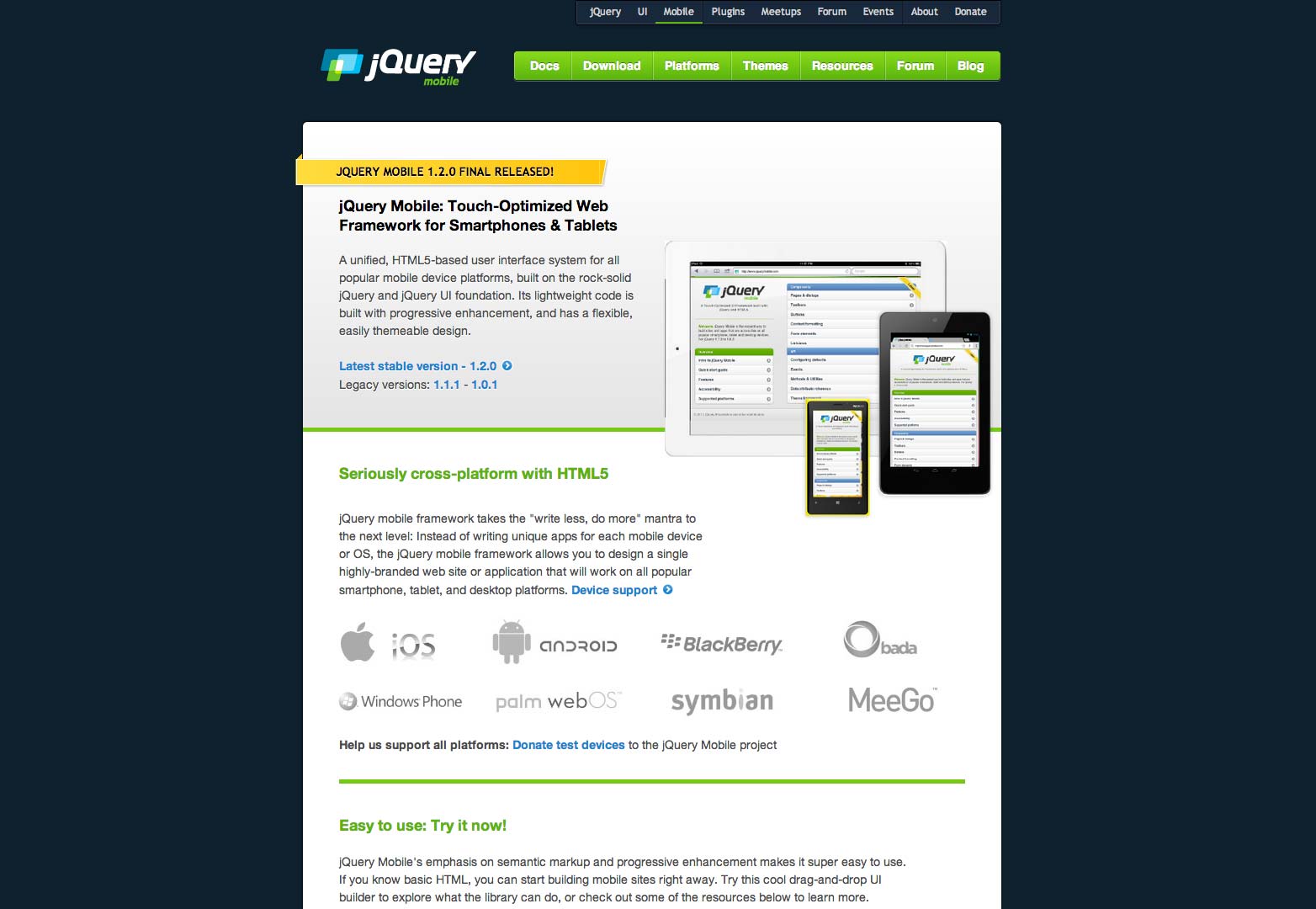
jQuery Mobile
Si hay un marco de JavaScript que cada desarrollador móvil respondería, es jQuery Mobile . Al igual que su equivalente de escritorio, jQuery Mobile tiene una biblioteca de widgets que convierte el marcado semántico en un formato amigable con los gestos, lo que facilita las operaciones en las pantallas táctiles. El marco móvil HTML5 también permite a los desarrolladores crear sitios web y aplicaciones multiplataforma.
jQuery Mobile tiene una base de código liviano que incluye muchos elementos gráficos. Los desarrolladores pueden integrar fácilmente conmutadores y controles deslizantes. Las mejoras progresivas y los diseños que pueden convertirse fácilmente en temas lo hacen extremadamente amigable para el desarrollador.
La última es una versión beta con muchas posibilidades de mejora.
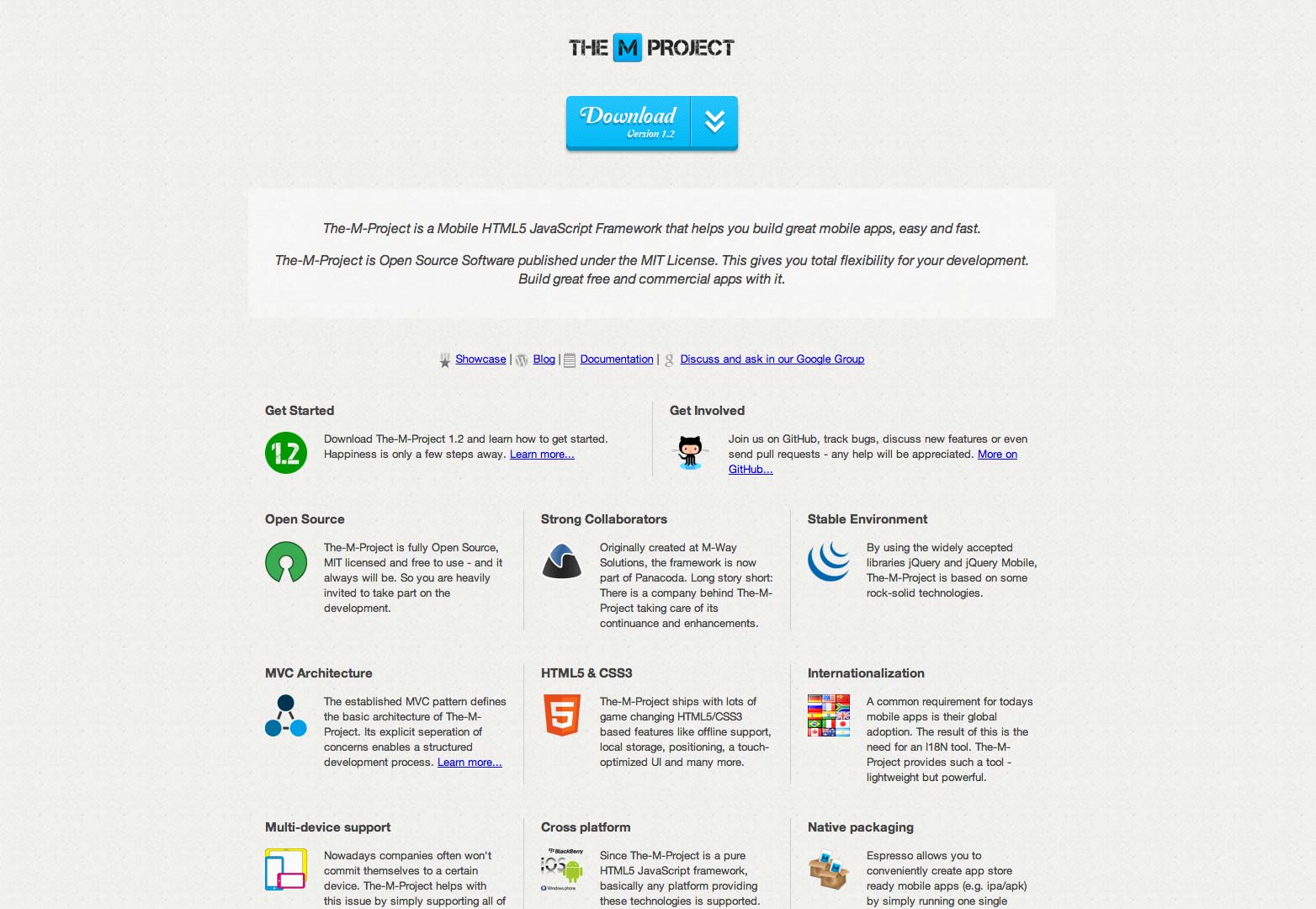
El proyecto M
El proyecto M es un marco de JavaScript fácil de usar que incorpora de manera eficiente las funciones avanzadas de HTML5.
Con su arquitectura model-view-controller (MVC), The M Project es popular entre los desarrolladores de dispositivos móviles por varias razones. El módulo de fuente abierta, que está basado en MVC, permite a los desarrolladores aislar los datos de la lógica comercial. Además, el marco de JavaScript admite múltiples dispositivos, lo que facilita el desarrollo de aplicaciones y sitios web para teléfonos inteligentes, tabletas y computadoras de escritorio.
Recientemente, The M Project colaboró con Panacoda, lo que ayudó a que el marco ampliara sus mejoras y características.
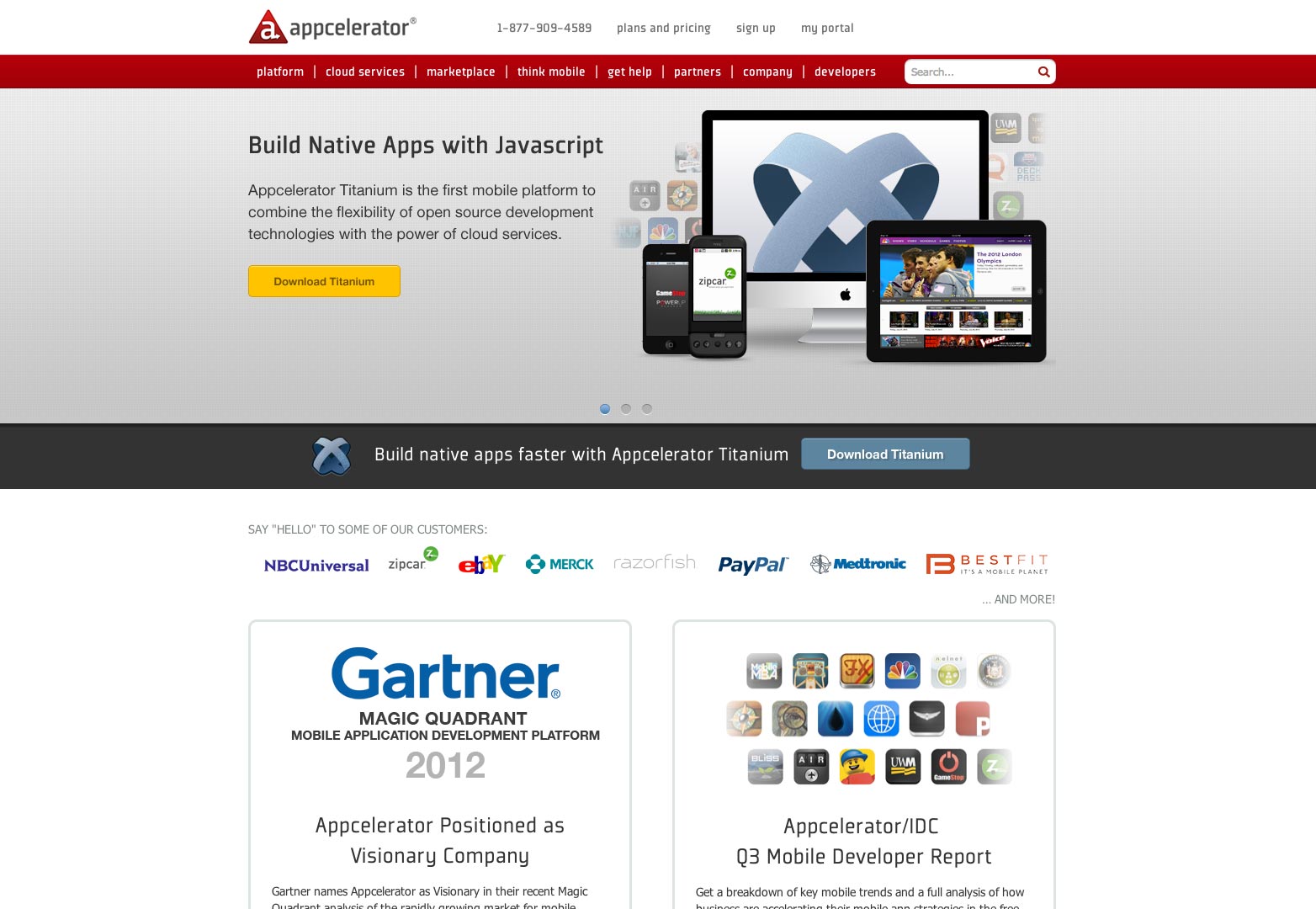
Appcelerator Titanium
Si está buscando un marco de JavaScript que combine a la perfección la flexibilidad del código abierto con los poderes de la computación en la nube, entonces está buscando Appcelerator Titanium . Es una plataforma móvil de próxima generación que se puede utilizar para desarrollar aplicaciones para Apple y Android.
Su conocimiento actual de la programación de HTML, CSS y JavaScript será útil al usar Appcelerator Titanium, que es su mayor ventaja. Puede usar Appcelerator Titanium para construir vistas de tablas, interruptores, pestañas y elementos emergentes. También permite una fácil integración con las cámaras de los dispositivos móviles y los archivos almacenados en los dispositivos. Además, si desea evitar el aprendizaje de Objective-C y Android SDK, Appcelerator Titanium ofrece varios consejos útiles.
El soporte de la comunidad para Appcelerator Titanium es sólido, y puede encontrar ayuda en varios foros donde los desarrolladores móviles trabajan continuamente en el marco.
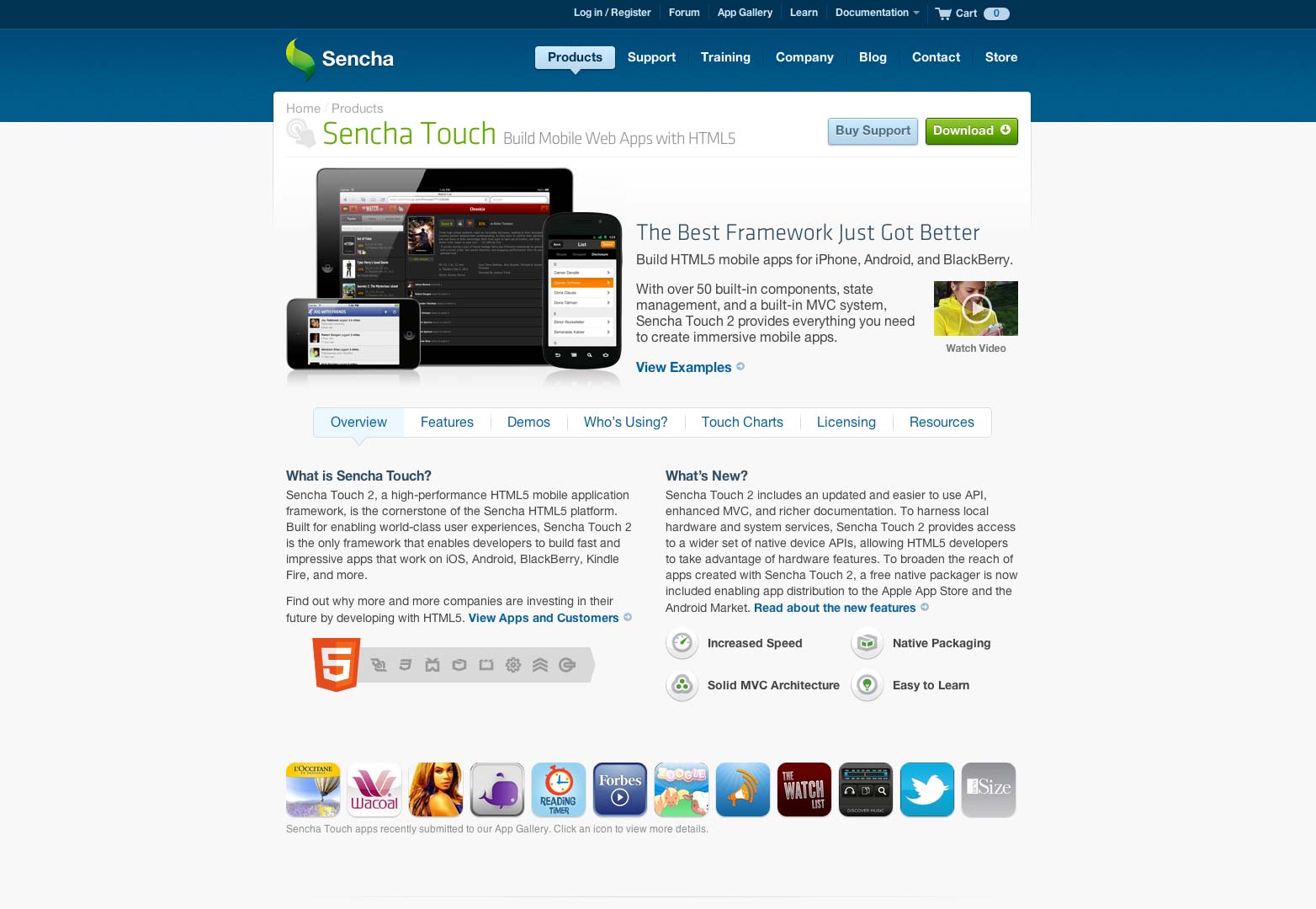
Sencha Touch
Contado entre los mejores frameworks de JavaScript, Sencha Touch también es un marco preferido entre los desarrolladores web móviles. La biblioteca de widgets con todas las funciones se basa en la biblioteca Ext JS JavaScript y está dirigida a los navegadores WebKit de Clase A. Este marco HTML5 de alto rendimiento se puede utilizar para desarrollar aplicaciones para múltiples sistemas operativos móviles, incluidos iOS, Android, sistema operativo BlackBerry y Kindle.
Lo último de Sencha Touch cuenta con una API más fácil, MVC mejorado y mayor velocidad con un embalaje nativo, que es fácil de usar.
Zepto
Zepto fue desarrollado específicamente para navegadores WebKit móviles como Safari y Chrome y obedece a una filosofía de desarrollo minimalista que hace que el desarrollo móvil sea rápido y fácil.
Zepto se trata de mantener las cosas simples: el objetivo del marco es preciso y directo: tener bibliotecas modulares de 5 a 10k que se puedan descargar y ejecutar rápidamente. También obtiene puntos de brownie por ser extremadamente liviano, con solo 5 KB.
La API familiar permite a los desarrolladores concentrarse en hacer las cosas rápidamente.
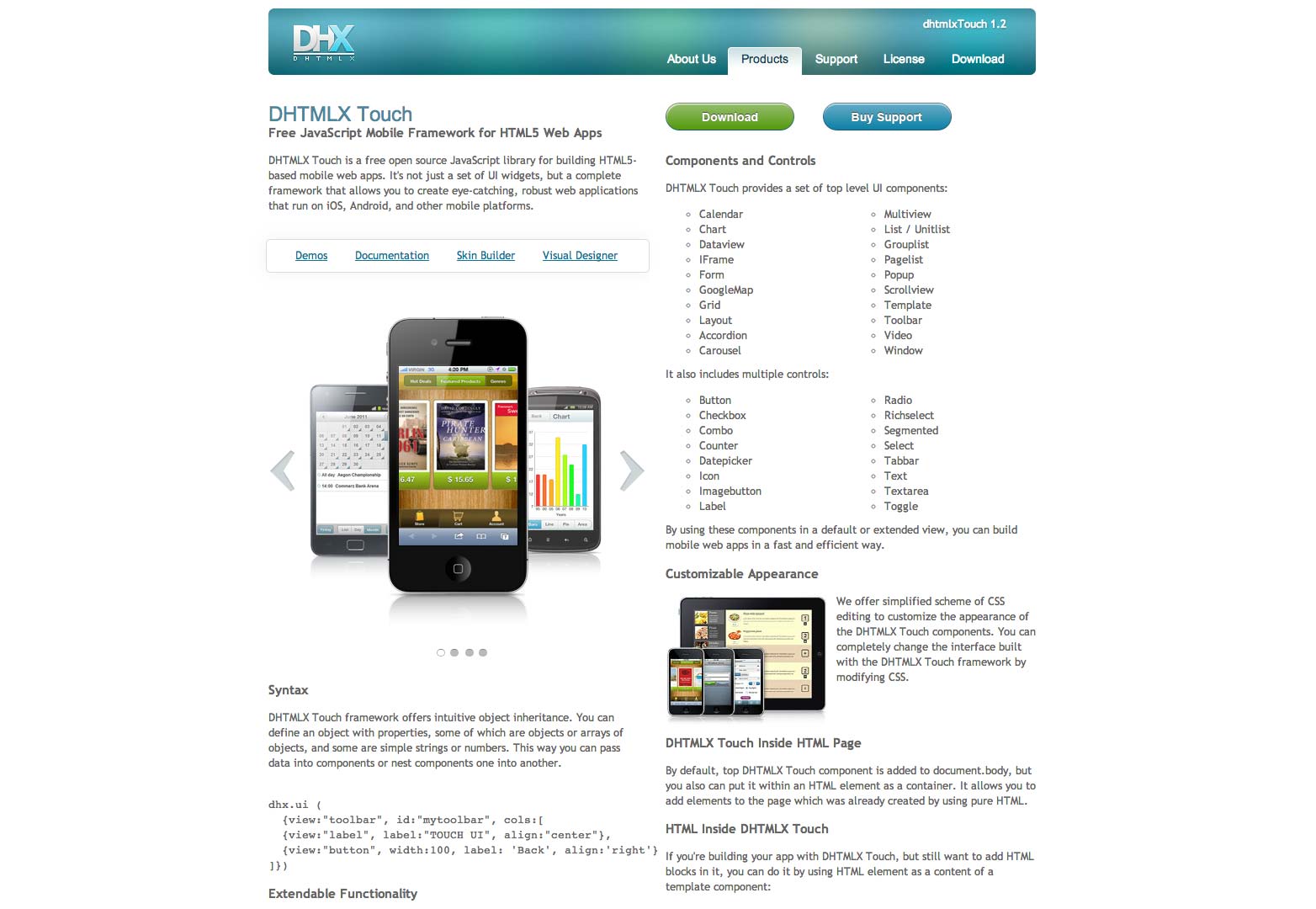
DHTMLX Touch
Este es otro marco de desarrollo móvil JavaScript HTML5 que ayuda a crear diseños para teléfonos inteligentes y dispositivos táctiles.
Si está buscando un marco que defienda la codificación mínima, elija DHTMLX Touch . La interfaz de usuario es fácil de usar y el marco permite a los desarrolladores generar diferentes tipos de aplicaciones para diferentes plataformas móviles.
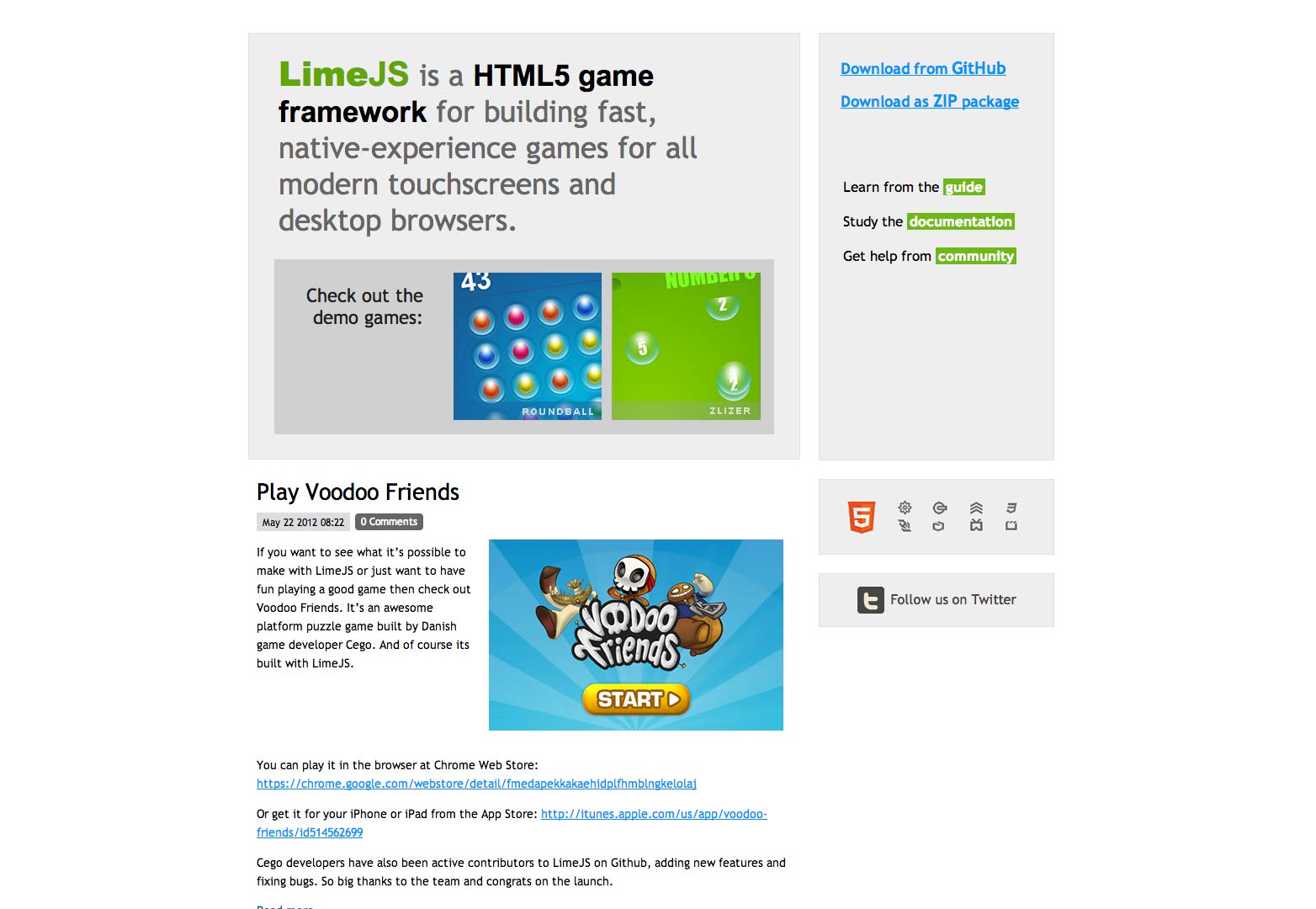
LimeJS
Si desea un marco de JavaScript específicamente para el desarrollo de juegos, intente LimeJS . Utiliza HTML de varias maneras y hace que los juegos sean amigables con la pantalla táctil y funcionen tanto en navegadores como en aplicaciones.
Obtén la experiencia nativa de jugar con LimeJS.
jQTouch
Si está familiarizado con jQuery Mobile, entonces jQTouch no será difícil de usar jQTouch también tiene una biblioteca de widgets con conversión de marcado semántico.
Sin embargo, tenga en cuenta que las aplicaciones creadas en el marco jQTouch solo funcionan en pantallas pequeñas y están específicamente diseñadas para exploradores WebKit de Clase A, como los de dispositivos Android y Apple.
TreeSaver
TreeSaver usa HTML y CSS que cumplen con los estándares y es perfecto para desarrollar diseños de estilo de revista que pueden adaptarse dinámicamente a diferentes navegadores y dispositivos móviles.
TreeSaver se puede utilizar para diseñar una gran variedad de sitios web y aplicaciones sin la necesidad de programación de JavaScript.
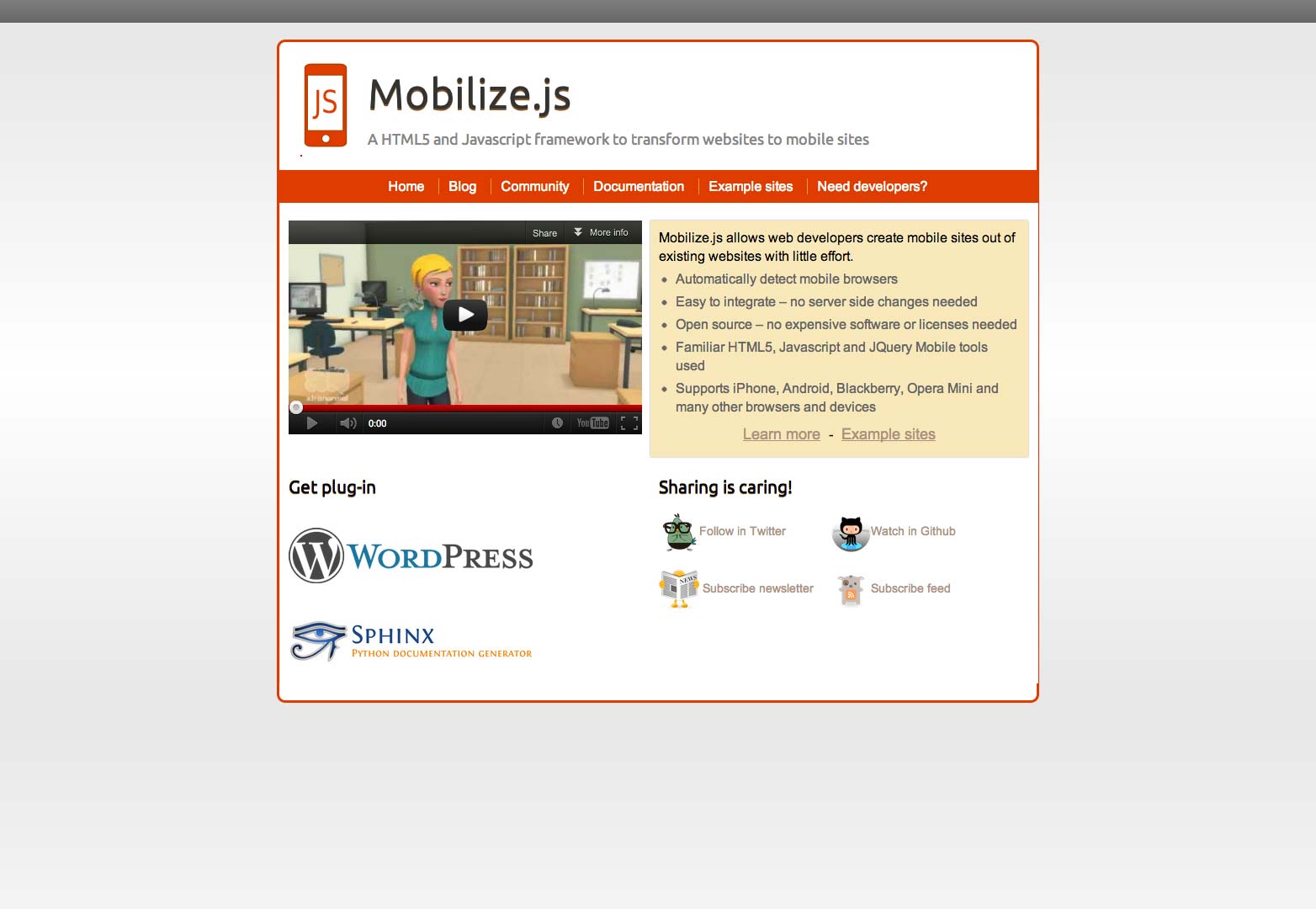
Mobilize.js
A menudo, los desarrolladores quieren reducir su carga de trabajo, por lo que buscan un marco que pueda importar directamente un sitio web compatible con computadoras de escritorio existentes en una plataforma amigable para dispositivos móviles. Mobilize.js es uno de esos frameworks de JavaScript que detecta automáticamente navegadores móviles y se integra fácilmente, sin la necesidad de cambiar nada en el servidor.
Que es de código abierto y tiene una versión de WordPress son conveniencias adicionales para los desarrolladores.
¿Has usado alguno de estos marcos? ¿Prefiere un marco que no hemos cubierto? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de marco a través de Shutterstock